Canva Lesson 5 - 誰でも使えるテキスト機能の魅力を徹底解説!

皆さん、こんにちは!小松です。
今日は、Canvaの編集機能の一つであるテキスト機能に焦点を当てます。基本的な使い方から便利な応用テクニックまで、分かりやすく解説していきます。
- 1. テキストボックスの追加:デザインの第一歩
- 2. フォントの選択:デザインの個性を決める鍵
- 3. フォントサイズの変更:視認性とバランスの調整
- 4. テキストカラーの変更:感情を伝える色の力
- 5. テキストの書式設定:読みやすさと強調の秘訣
- 6. テキストエフェクトの追加:インパクトを与える装飾技法
- 7. テキストアニメーションの設定:動きで注目を集める
- 8. テキスト位置の調整:視覚的バランスの追求
- 9. テキストの透明度設定:深みと立体感の演出
- 10. テキストスタイルのコピー:効率的なデザイン作業のコツ
- 11. テキスト位置のロック:レイアウトの安定性を確保
- 12. テキストにリンクを追加:インタラクティブ性の向上
- 13. まとめ
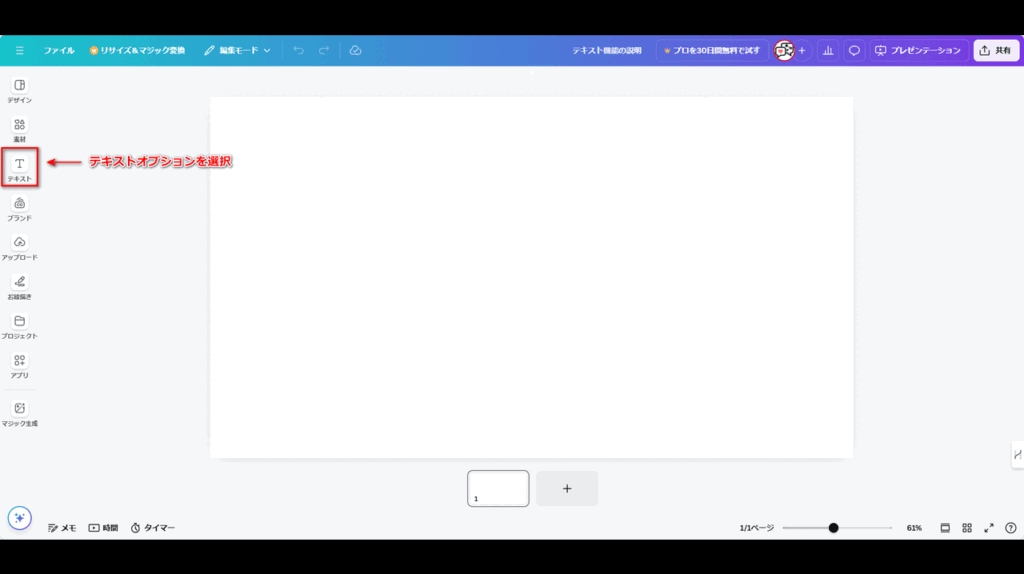
1. テキストボックスの追加:デザインの第一歩
Canvaでのデザイン作成において、テキストボックスの追加は最初の重要なステップです。これは単なる文字入力の枠にとどまらず、デザイン全体のレイアウトを決定する重要な要素となります。
ワンポイントアドバイス
ここでのポイントは、デザインの目的に応じて適切なテキストタイプを選ぶことです。例えば、ポスターのメインメッセージには「見出し」を、詳細情報には「本文」を使うなど、階層を意識した選択が効果的です。
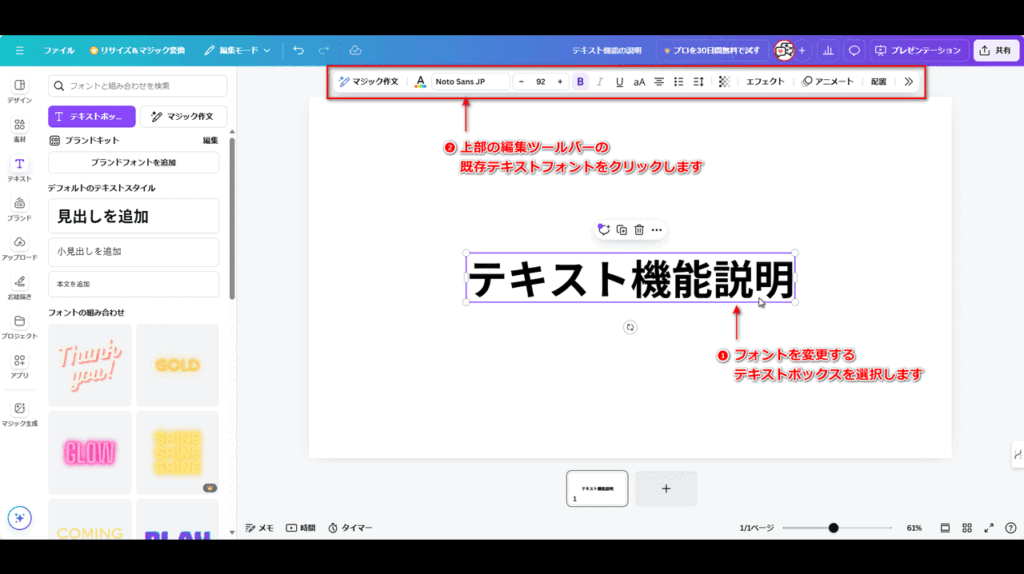
2. フォントの選択:デザインの個性を決める鍵
フォントの選択は、デザインの印象を大きく左右する重要な要素です。Canvaには数百種類のフォントが用意されており、クラシックなセリフ体から現代的なサンセリフ体まで、幅広い選択肢があります。
ワンポイントアドバイス
最新のトレンドとしては、大胆でユニークなディスプレイフォントと読みやすいサンセリフフォントの組み合わせが人気です。例えば、見出しに個性的な「Bebas Neue」を使い、本文には読みやすい「Open Sans」を合わせるといった具合です。
また、Canva Proユーザーは独自フォントのアップロードも可能です。ブランドの独自性を出したい場合や、特定のプロジェクトに最適なフォントがある場合に便利な機能です。
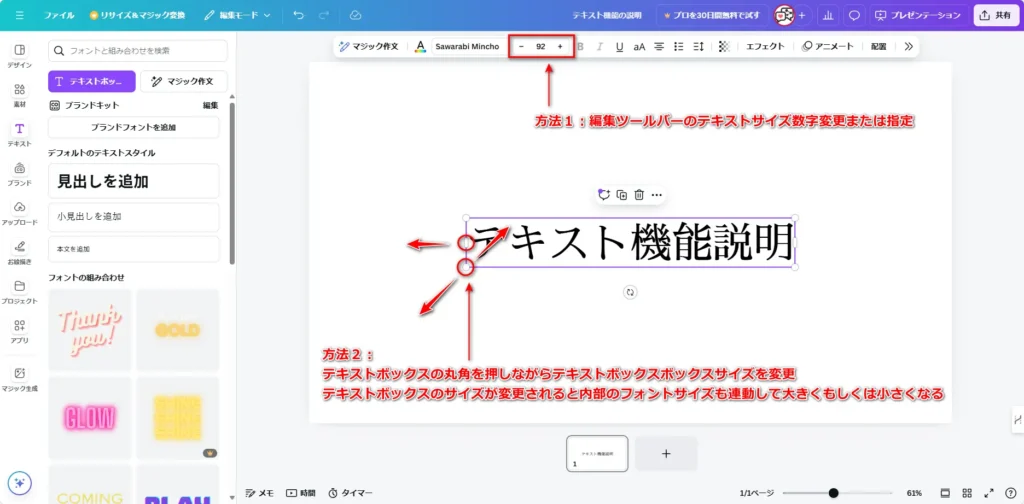
3. フォントサイズの変更:視認性とバランスの調整
フォントサイズの適切な設定は、デザインの読みやすさとビジュアルヒエラルキーを確立する上で重要です。Canvaでは、直感的な方法でフォントサイズを調整できます。
テキストボックス内文字サイズの変更は上記のどの方法を選んでも構いません。
ワンポイントアドバイス
サイズ指定する際特に注目したいのは、レスポンシブデザインの考え方です。例えば、モバイルでの表示を考慮する場合、デスクトップ版よりも少し大きめのフォントサイズを選ぶと良いでしょう。一般的に、本文テキストは14〜16ピクセル、見出しは24ピクセル以上が読みやすいとされています。
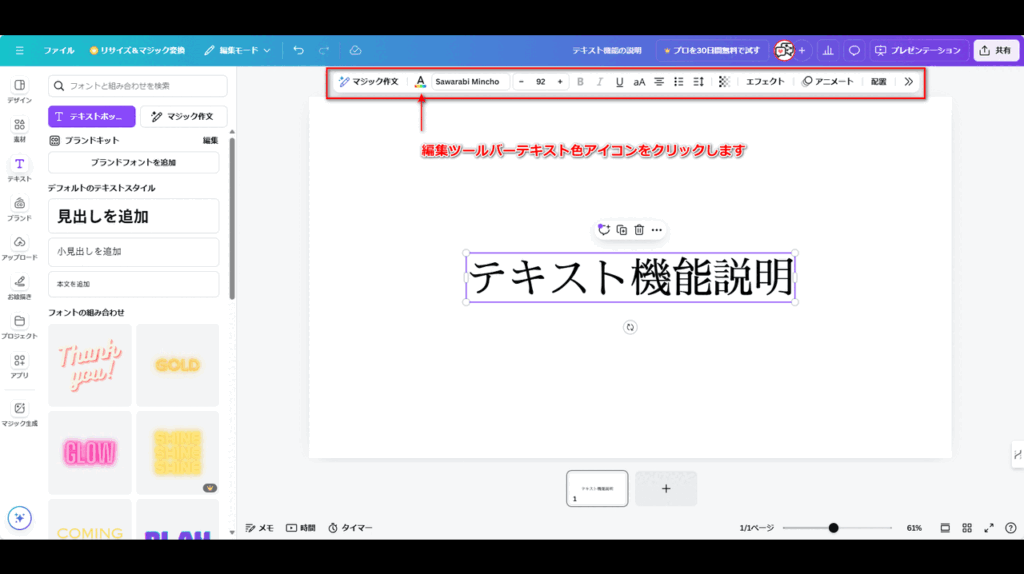
4. テキストカラーの変更:感情を伝える色の力
色は単なる装飾ではなく、感情や雰囲気を伝える重要な要素です。Canvaの直感的なカラーピッカーを使えば、ブランドカラーに合わせたり、配色理論に基づいた色選びが簡単にできます。
上記の手順通り進めば、すぐに好みのカラーを選ぶことができます。
ワンポイントアドバイス
最新のデザイントレンドでは、大胆な配色や蛍光色の使用が注目されています。しかし、読みやすさを損なわないよう、背景とのコントラストには十分注意しましょう。例えば、白い背景に薄い黄色のテキストは避け、濃い青や黒を選ぶなどの配慮が必要です。
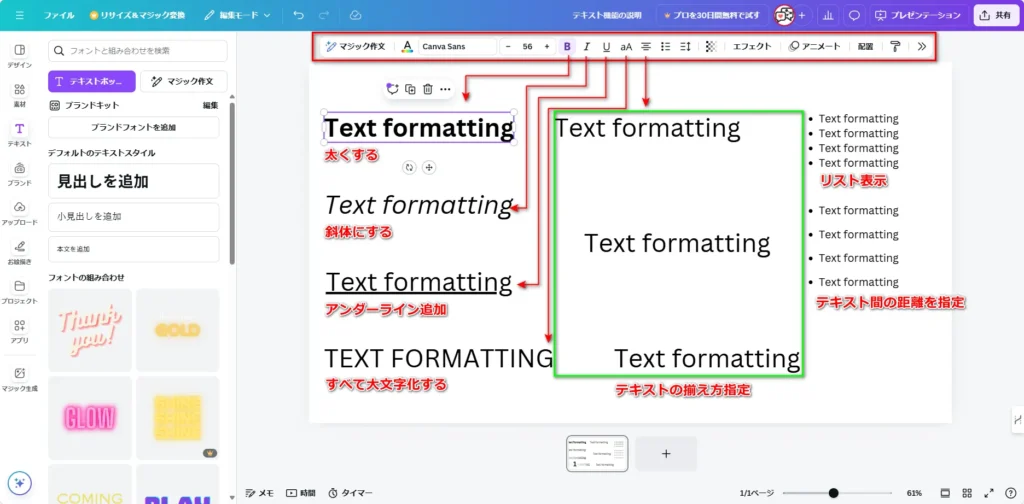
5. テキストの書式設定:読みやすさと強調の秘訣
適切な書式設定は、情報の階層化と読みやすさの向上に寄与します。Canvaでは、基本的な書式設定から高度なレイアウト調整まで、幅広いオプションが用意されています。
ワンポイントアドバイス
書式設定時、最近スキャンしやすさを重視する傾向があります。例えば、重要なポイントを太字にしたり、箇条書きを活用したりすることで、読者の目を引き、情報の取得を容易にします。また、モバイルでの閲覧を考慮し、行間を少し広めに設定するのもテクニックの一つです。
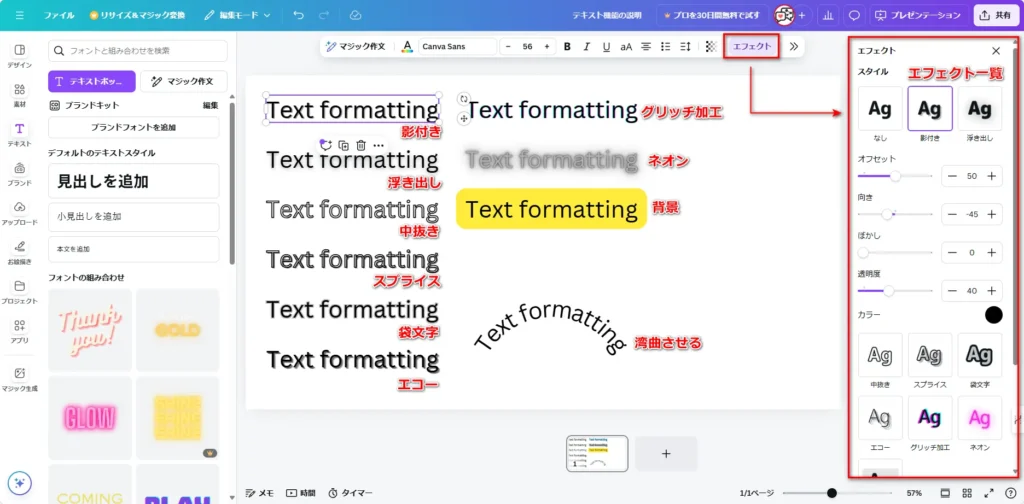
6. テキストエフェクトの追加:インパクトを与える装飾技法
テキストエフェクトは、平凡なテキストを印象的な視覚要素に変える魔法のようなものです。Canvaには、様々なプリセット効果が用意されており、クリック一つですぐ適用できます。
ワンポイントアドバイス
よく使われているのは3Dぽっく見える影付きとネオン、背景エフェクトが人気です。ただし、エフェクトの使用は控えめにし、デザイン全体のバランスを崩さないよう注意が必要です。例えば、ロゴや主要な見出しにのみエフェクトを適用し、本文テキストはシンプルに保つのをおすすめします。
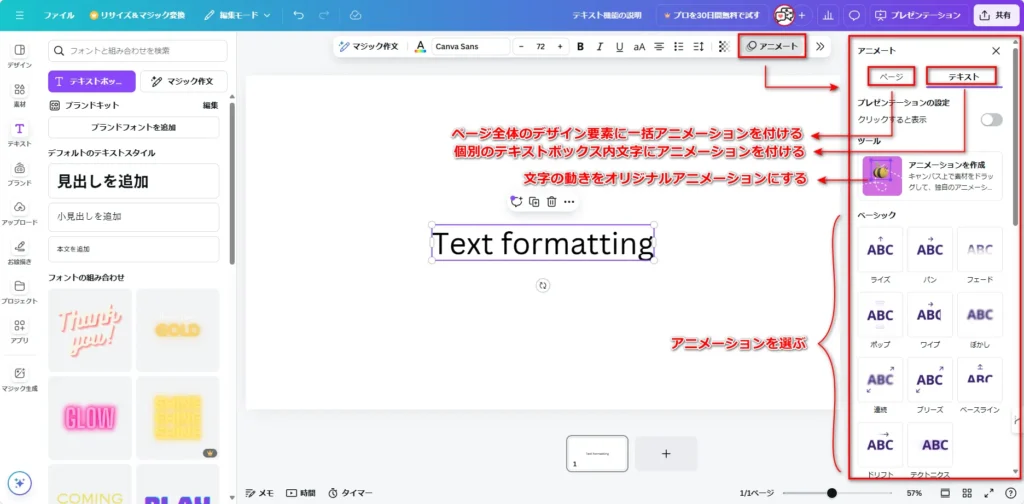
7. テキストアニメーションの設定:動きで注目を集める
静止画像だけでなく、動きのあるデザインも作成できるのがCanvaの強みです。適切に使用されたアニメーションは、ユーザーの注目を集め、情報の伝達を効果的に行うことができます。
どのアニメーションにするかは自ら試し、デザイン需要に合わせてお選びすれば大丈夫です。
ワンポイントアドバイス
ソーシャルメディア広告では、テキストが順番に表示されるアニメーションが効果的です。例えば、「新製品登場」「限定販売」「今すぐチェック」と順にテキストが現れる動画広告は、ユーザーの興味を段階的に引き出すのに適しています。
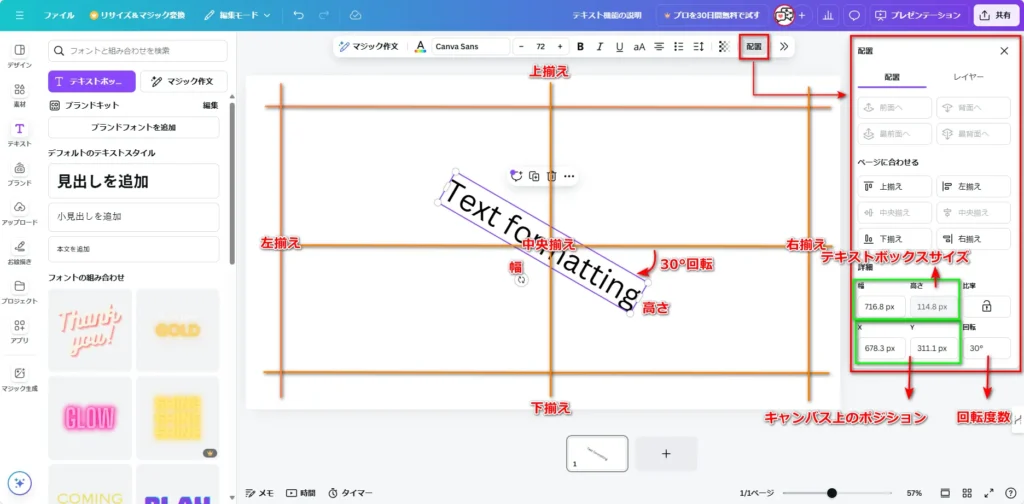
8. テキスト位置の調整:視覚的バランスの追求
テキストの配置は、デザイン全体の印象を大きく左右します。Canvaの位置調整ツールを使えば、精密なレイアウト調整が可能です。
配置に関してはドラッグ&ドロップ式でも構いませんが、要素が多くなると一つ一つ揃えるのは大変な作業になります。そのため、配置機能を使うことで、複数の要素をきれいに揃えたりまとめたりすることができますし、レイヤー関係もきれいに整理できます。
ワンポイントアドバイス
非対称レイアウトや大胆な空白の使用が注目されています。例えば、ページの片側にテキストを寄せ、反対側に大きな画像を配置するなど、従来の中央揃えから脱却した配置も効果的です。また、モバイルファーストの考え方に基づき、縦方向のスクロールを意識したレイアウトも重要です。
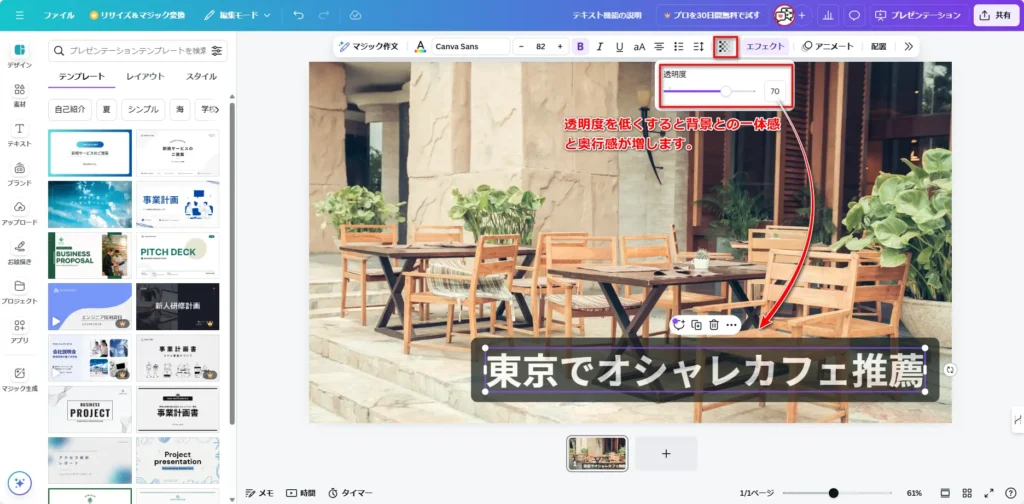
9. テキストの透明度設定:深みと立体感の演出
透明度の調整は、テキストと背景の関係性を操作する上で非常に有効なテクニックです。これにより、デザインに奥行きを持たせたり、テキストの重要度を視覚的に表現したりすることができます。
ワンポイントアドバイス
背景画像の上にテキストを配置する際、少し透明度を上げることでテキストと背景の融合感を演出できます。また、ウォーターマーク効果を出したい場合にも、この機能が活用できます。
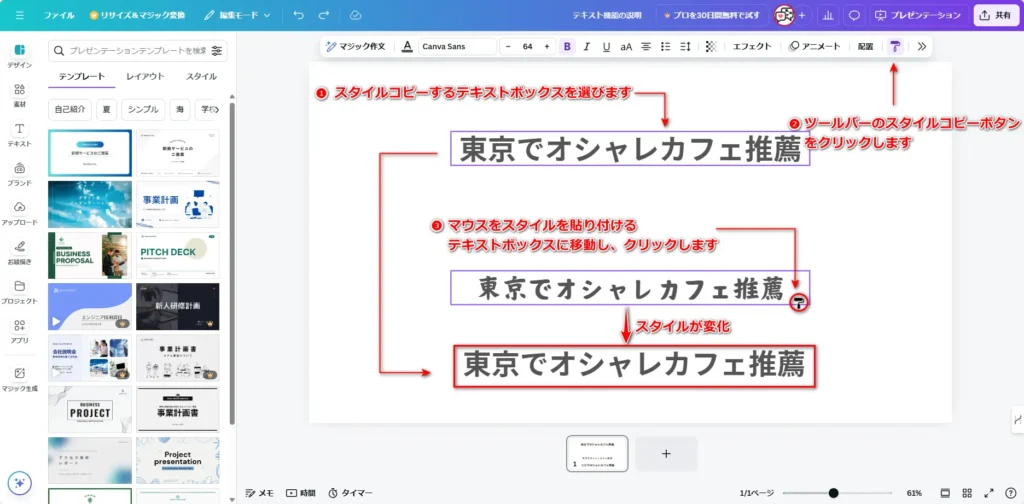
10. テキストスタイルのコピー:効率的なデザイン作業のコツ
同じスタイルを複数のテキストに適用する際、スタイルのコピー機能を使えば作業効率が大幅に向上します。これは特に、一貫性のあるデザインを作成する際に重宝します。
ワンポイントアドバイス
この機能は、インフォグラフィックのような複数のテキスト要素を含むデザインで特に有用です。全ての小見出しや数値テキストに同じスタイルを瞬時に適用できるため、デザインの一貫性を保ちつつ、作業時間を大幅に短縮できます。
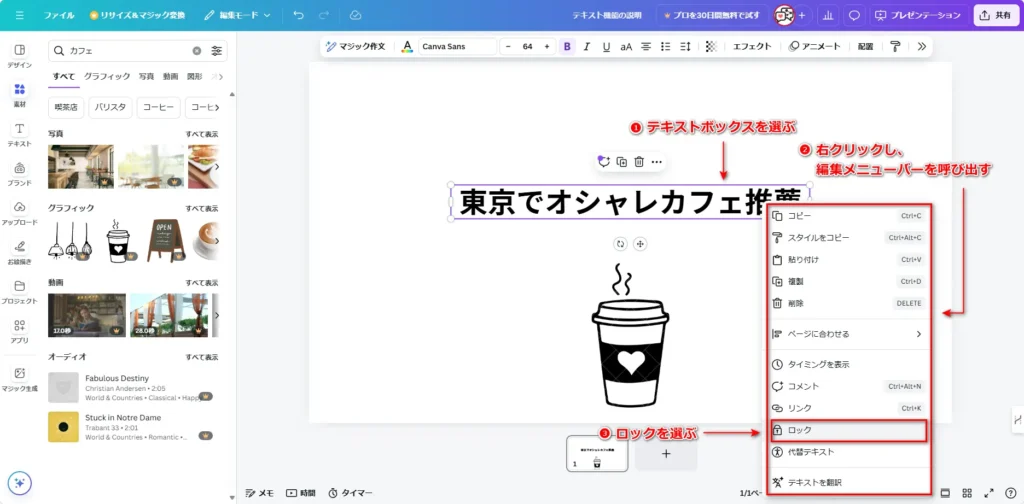
11. テキスト位置のロック:レイアウトの安定性を確保
完璧なレイアウトが決まったら、誤って要素を動かしてしまうリスクを避けるためにロック機能を使用します。これは特に、複雑なデザインや多人数で作業する際に重要です。
ワンポイントアドバイス
ロゴや重要な見出しの位置を固定したい場合にこの機能が役立ちます。これにより、他の要素を動かす際に誤って重要な要素を移動させることを防げます。残念なことはロックした際、テキストの編集は不可です。
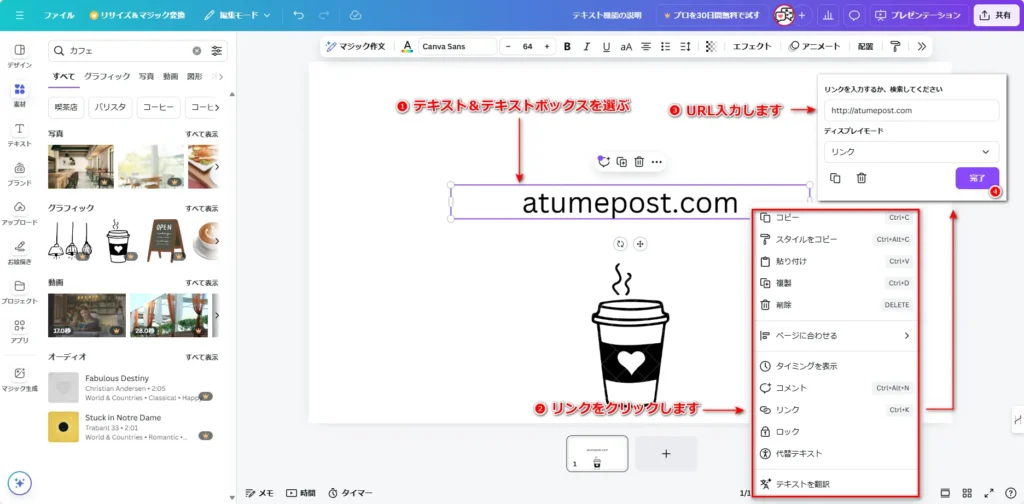
12. テキストにリンクを追加:インタラクティブ性の向上
デジタルデザインにおいて、テキストにリンクを設定する機能は非常に重要です。これにより、静的なデザインに動的な要素を加え、ユーザーエンゲージメントを高めることができます。
ワンポイントアドバイス
この機能は、ニュースレターやソーシャルメディア投稿で特に有効です。「詳細はこちら」といったテキストにウェブサイトへのリンクを設定することで、読者を直接目的のページへ誘導できます。また、製品カタログやポートフォリオでも、各項目に関連ページへのリンクを設定することで、情報へのアクセスを容易にします。
13. まとめ
Canvaのテキスト機能は、単なる文字入力ツールではありません。それは、あなたのクリエイティビティを解き放つ強力な武器です。基本的な入力から高度な装飾まで、これらの機能を使いこなすことで、あなたのデザインは新たな次元へと進化するでしょう。
例えば、ビジネス向けプレゼンテーションでは洗練されたシンプルさを、クリエイティブなポートフォリオでは大胆な個性を、それぞれのテキスト機能を駆使して表現できます。
Canvaの魅力は、プロのデザイナーでなくても直感的な操作で素晴らしいデザインを生み出せることにあります。この記事で紹介した機能を実際に試してみて、あなただけの魅力的なビジュアルを創造してください。