Canva Lesson 6 - Canvaで簡単画像編集! 初心者のための完全ガイド

皆さん、こんにちは!小松です。
画像デザインを行う際、複数の編集ツールを使っていますか?
「はい」と答えた方は、ぜひこのCanvaを使った画像編集チュートリアルをご覧ください。
このチュートリアルで、Canvaを活用してデザイン習慣を改善し、作業効率を上げる方法を学べます。グラフィックデザイン初心者の方でも、Canvaなら簡単に美しいデザイン作品を作れるようになりますよ。
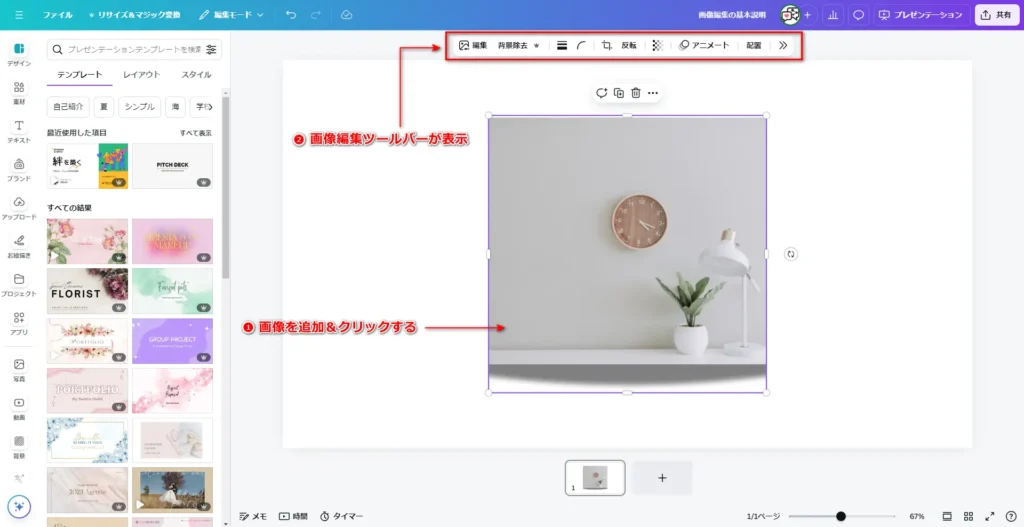
Canvaの空白のキャンバスに、まず画像をドラッグ&ドロップします。追加した画像をクリックすると、キャンバスの上部に画像編集ツールバーが表示されます。
編集ツールバーには次のボタンが含まれています:
このチュートリアルでは、これらのボタンの機能と具体的な使用方法を詳しく説明します。
画像編集
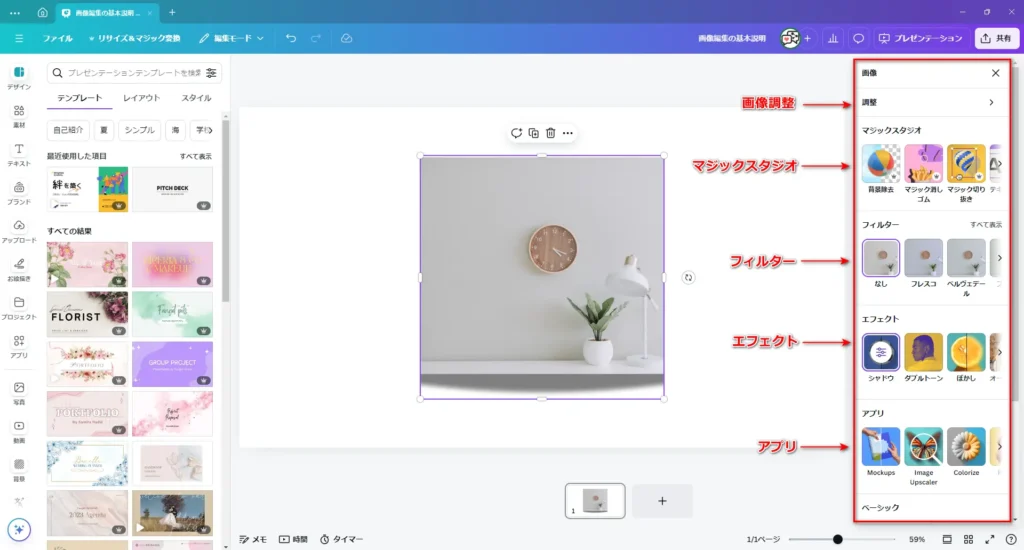
編集ボタンには画像編集のほとんどの機能が含まれています。編集ボタンをクリックすると、右側に編集機能メニューが表示され、それらの機能を使って画像編集が行えます。
編集含まれるメニューをまとめますと以下の通りとなります。
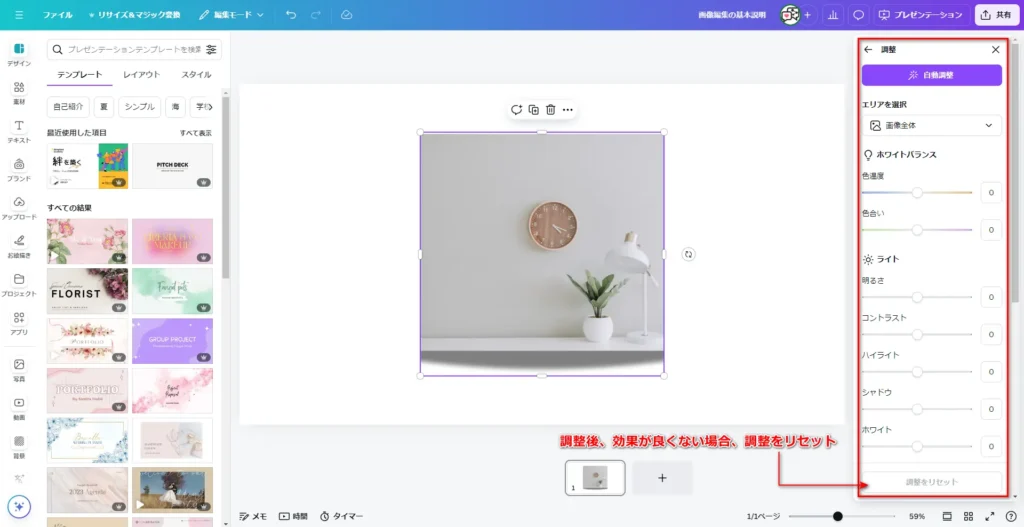
1. 調整
調整機能では、曲線やカラーバランスなど、従来は専門的なツールでしか行えなかった高度な調整も可能です。例えば、肌の色味を自然に調整したり、夕暮れ時の写真の色温度を微調整したりと、細やかな編集が行えます。
調整後、もし効果がよろしくなければ、調整リセットを行うことで元の状態に戻せます。
2. マジックスタジオ
魔力工作室はCanvaが2023年9月末に取り入れた最新のインテリジェント編集ツールキットです。
このツールキットには、背景除去、マジック消しゴム、マジック切り抜き、テキスト切り抜き、マジック加工、マジック拡張などの6つのツールが含まれています。
2.1 背景除去
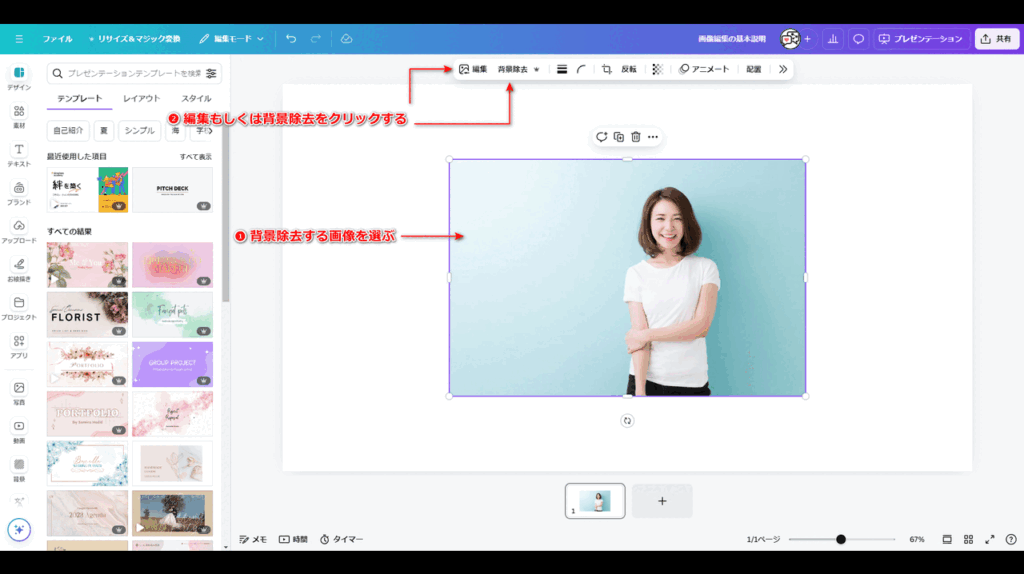
マジックスタジオの背景除去は、画像から特定の人物や物品を分離できる画像編集ツールです。
このツールはAI技術を利用して画像の背景を自動的に識別し、不要な部分を画像から削除します。
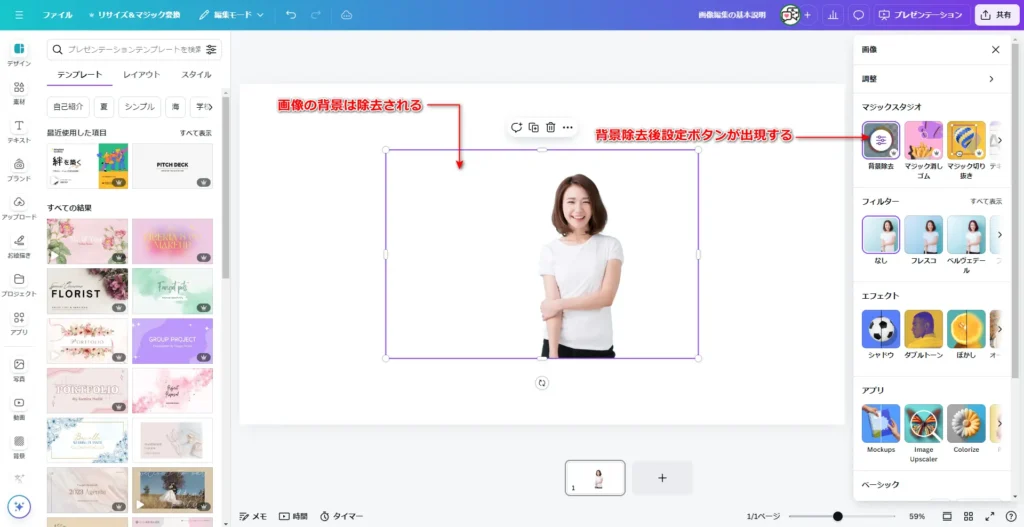
操作手順は以下の通りです:
背景除去後の効果は以下の通りです:
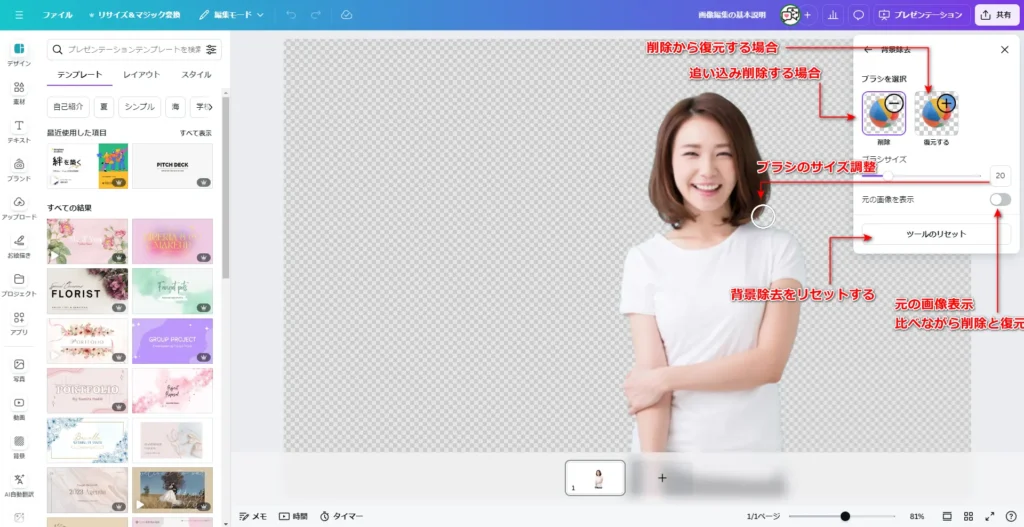
背景除去後、背景除去ボタンの上には設定ボタンが現れます。設定ボタンをクリックすると背景除去後のメイン部分、もしくは除去してほしくなかった部分など復元することができます。
微調整方法:
微調整が完了したら、右上の背景除去文字の横にある「←」ボタンをクリックするだけで微調整操作が完了します。もし、画像をデフォルト状態にリセットしたい場合は、下の「ツールリセット」ボタンをクリックするだけで元の画像に戻ります。
2.2 マジック消しゴム
ジックスタジオのマジック消しゴムは、画像中の不要な部分を迅速に除去できる画像編集ツールです。
このツールは、ユーザーが除去したいオブジェクトや色の領域をインテリジェントに認識できます。ユーザーは単に選択するだけで、選択した領域内の物体や色を消去できます。
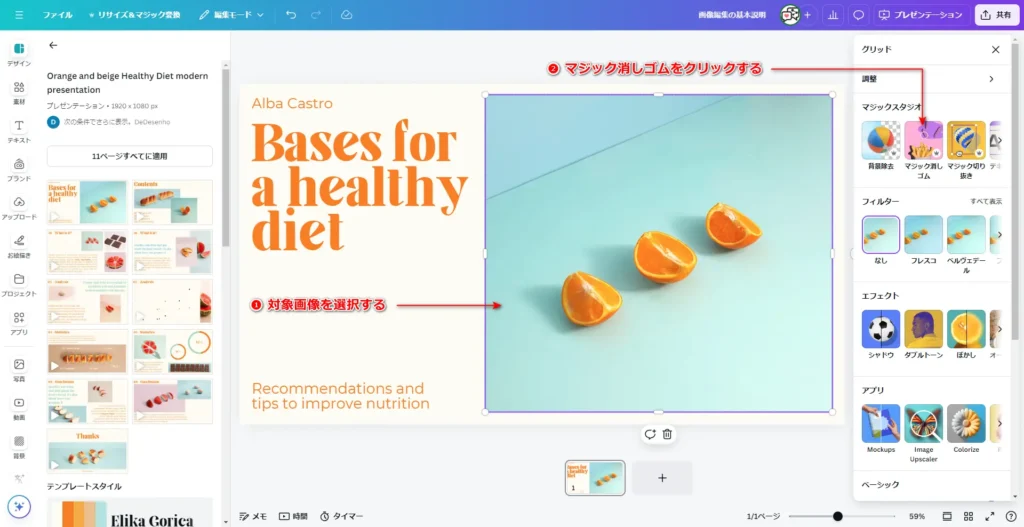
編集対象画像を選択後、マジック消しゴムをクリックします。すると、以下のような画面が開きます。
画像内のオブジェクトを削除する方法は以下の二つがあります。
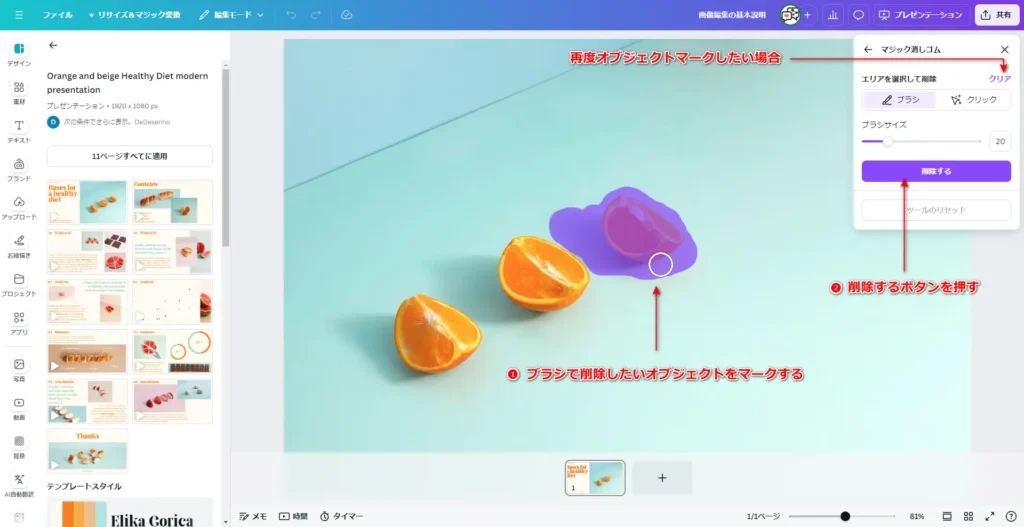
まず、ブラシでマークして削除する方法を見てみましょう
上図の通り、ブラシで削除したいオブジェクトをマークします。その後、削除ボタンをクリックすると対象オブジェクトが削除されます。
もし、マークエリアを再度指定したい場合、クリアボタンを押せば最初からオブジェクトをマークすることができます。
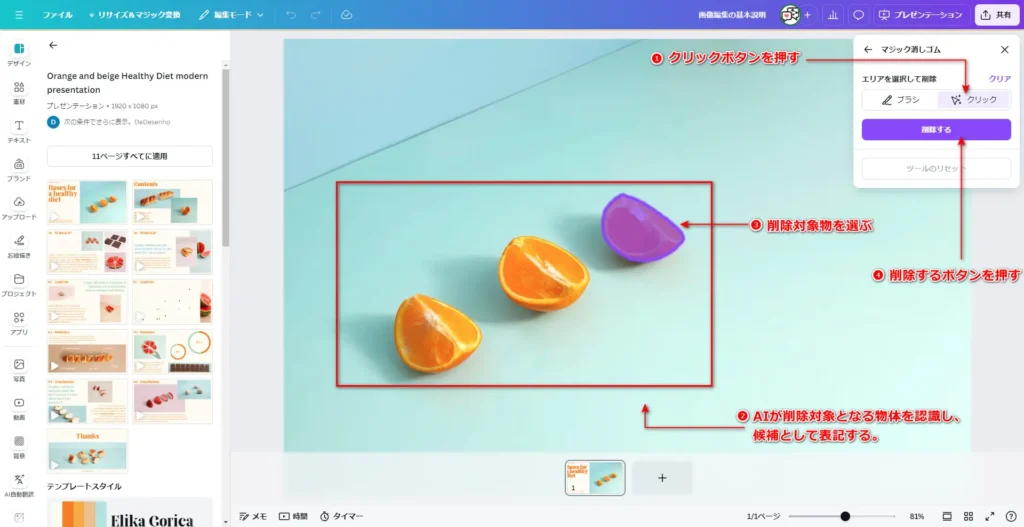
続いて、クリックして削除する方法を見てみましょう。
上図の通り、クリックボタンを押すとAIが自動的に画像内のオブジェクトを認識し、削除候補を表示します。そのオブジェクトをクリックすると選択が完了し、削除ボタンを押すと該当オブジェクトが削除されます。
どの方法を使っても構いませんが、ブラシを使った削除をおススメします。なぜなら、マークして削除する方法がより目指す効果に近いからです。
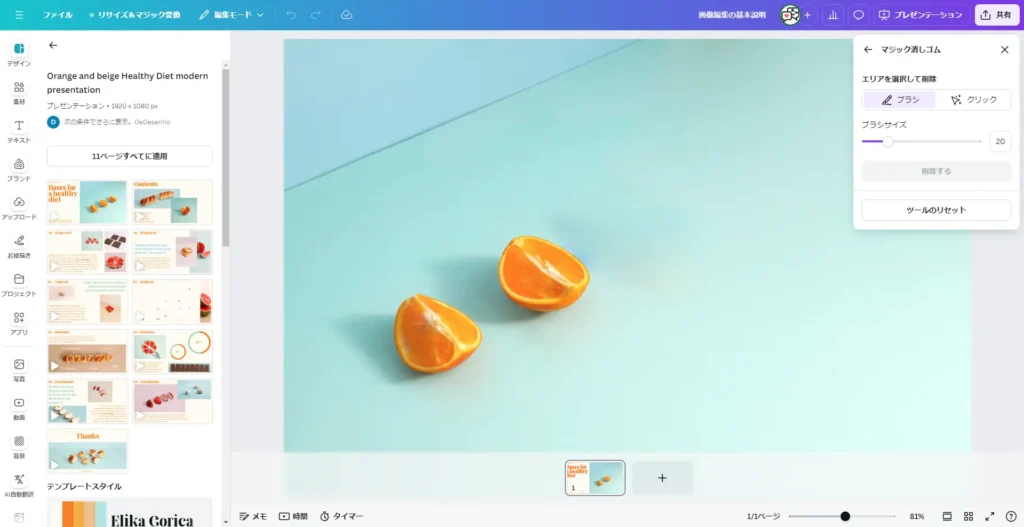
削除後の効果は以下の通りです。
2.3 マジック切り抜き
マジックスタジオのマジック切り抜きは、AI認識技術を通じて画像中の重要な内容を自動的に認識し、切り抜きする機能です。
この機能を使用することで、ユーザーは画像の主体と背景の間の空間位置を自由にカスタマイズすることができ、レイアウト編集がより楽になります。
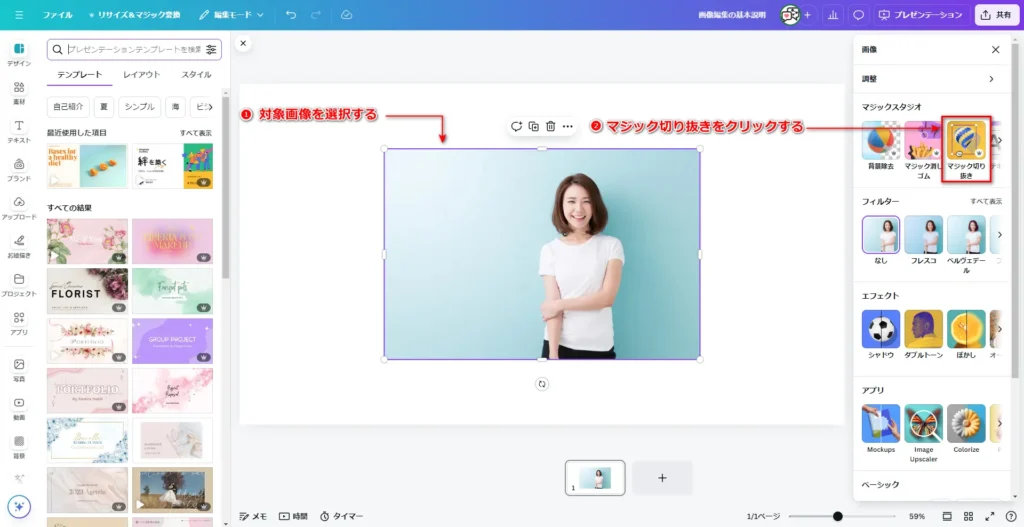
まず、切り抜き対象となる画像を選択し、マジック切り抜きボタンをクリックします。
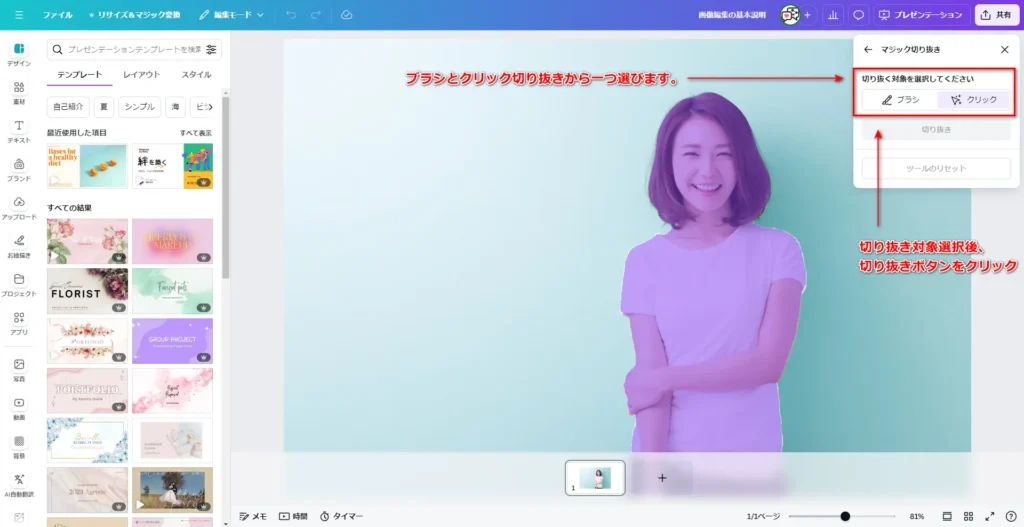
画像内の対象を切り抜きする場合、以下二つの方法から選ぶことができます。
オブジェクト数量が少ない場合、クリックでの切り抜きがおすすめですが、オブジェクトの数が多い場合、ブラシでマークして切り抜きしたほうがより効果的です。
背景除去は切り抜きと似ていますが、背景除去は画像の主体以外の内容を削除するのに対し、切り抜きは画像の主体を切り抜き、主体の背後にある内容を自動認識して保持する点が異なります。
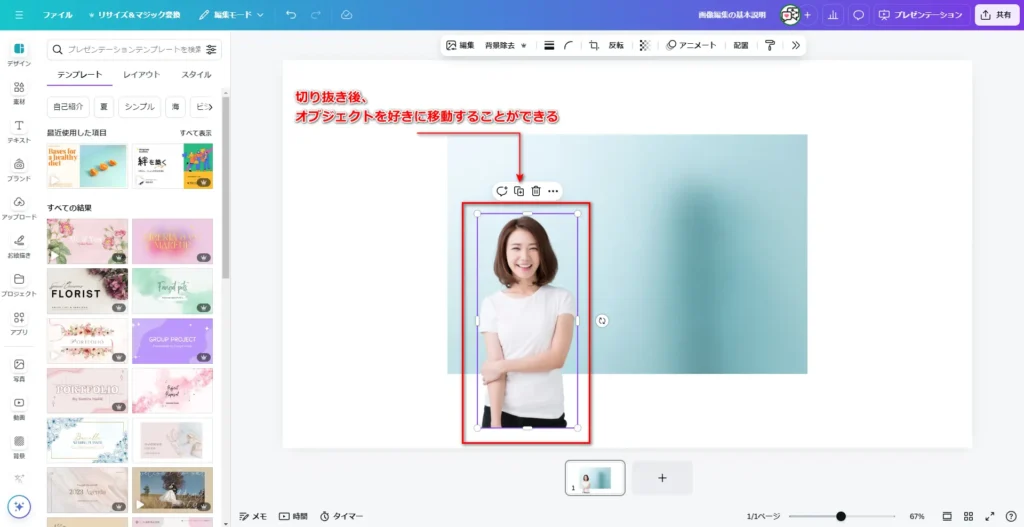
したがって、切り抜きツールを使用すると、背景の内容を保持しながら画像の主体を移動してレイアウトを変更でき、デザインの効率が大幅に向上します。
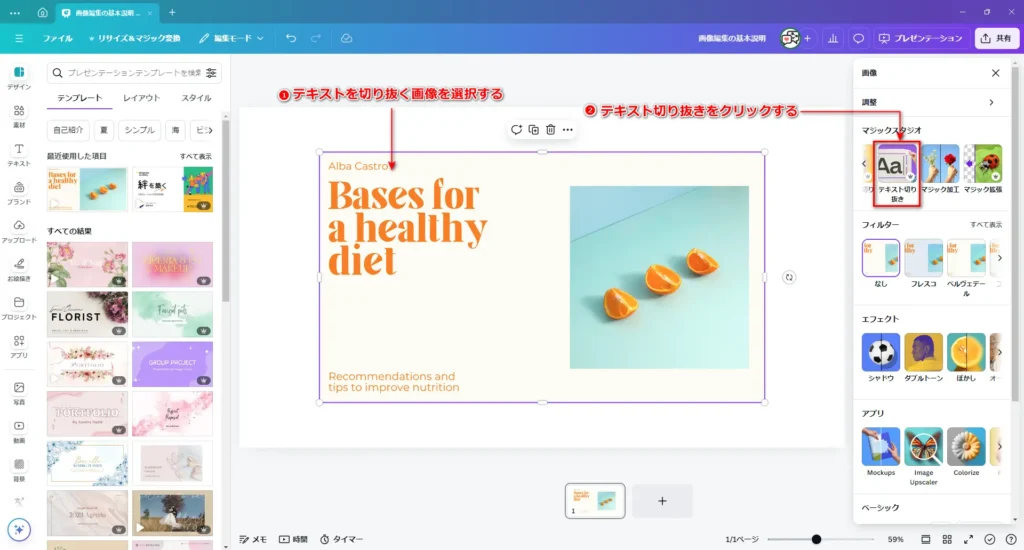
2.4 テキスト切り抜き
マジックスタジオのテキスト切り抜きは、画像から文字だけ識別しを切り抜く画像編集ツールです。
こマジックスタジオのテキスト切り抜きは、画像から文字だけを識別し切り抜く画像編集ツールです。
これは光学文字認識技術(OCR)を使用して、画像ファイル内の文字内容を認識し、変換することで、編集および再利用が可能になります。
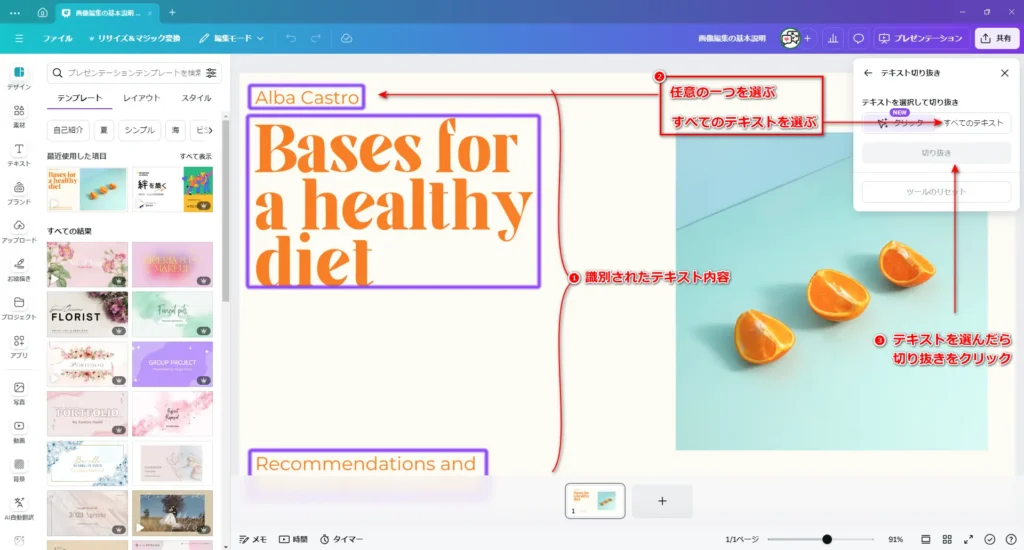
テキストを切り抜く方法は以下の通りです。
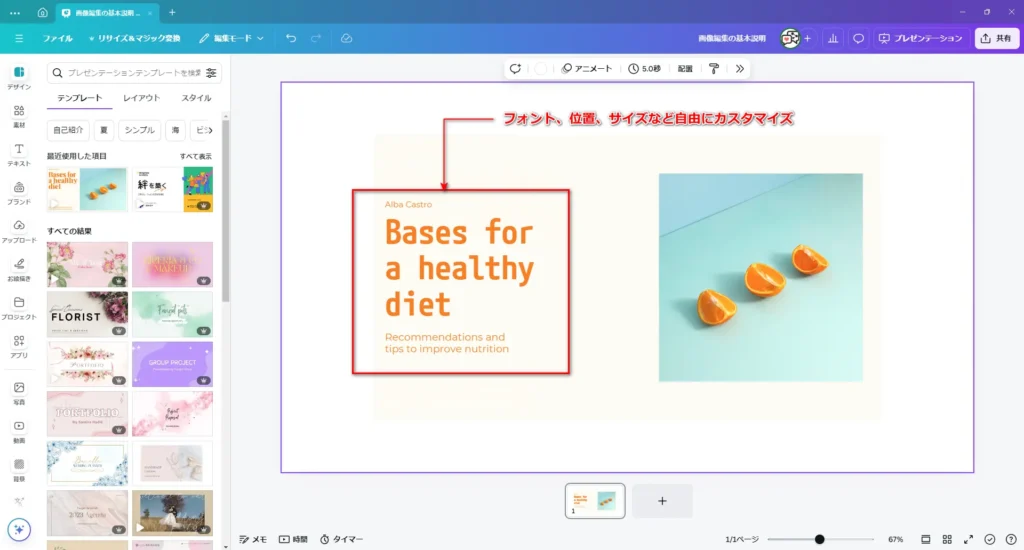
テキスト切り抜き機能で切り抜かれたテキストは自動的にテキストボックスに変換され、配置を自由に移動できるだけでなく、文字のフォント、サイズ、色、行間、アニメーション効果などを詳細に設定することができます。
また、テキスト切り抜きの結果に満足できない場合、設定から「ツールのリセット」ボタンをクリックすると元の状態に戻ります。
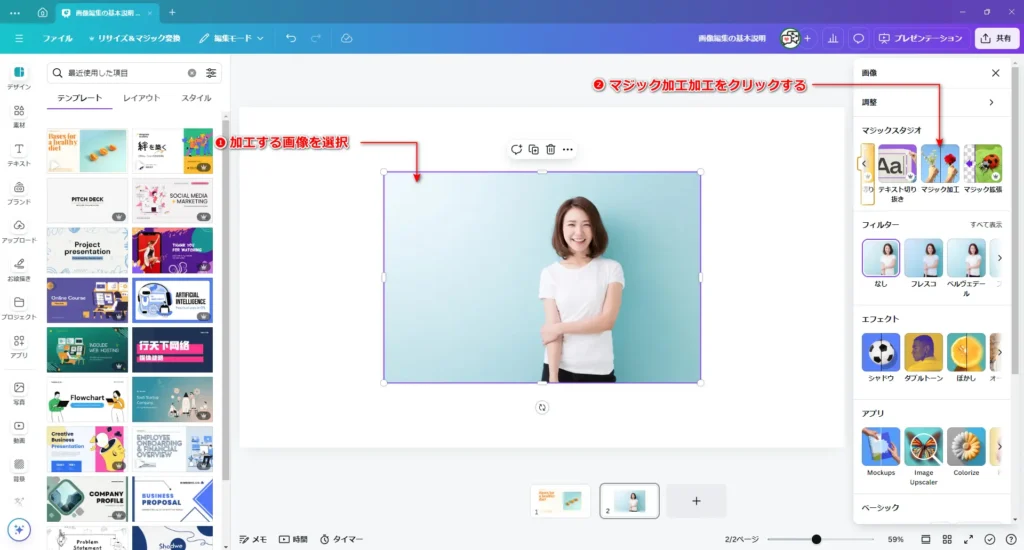
2.5 マジック加工
マジック加工は、ユーザーが画像の内容を迅速にカスタマイズ・編集できる魔法のようなツールです。
AI技術を活用し、ユーザーの指示(プロンプト)に基づいて必要な部分をビジュアルに編集し、デザインの効率を向上させ、編集プロセスを簡素化します。
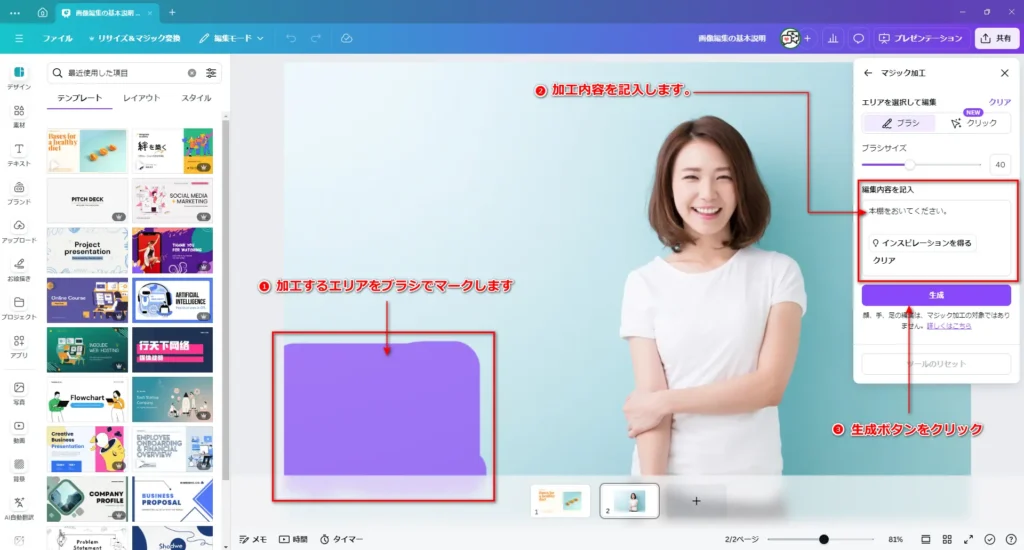
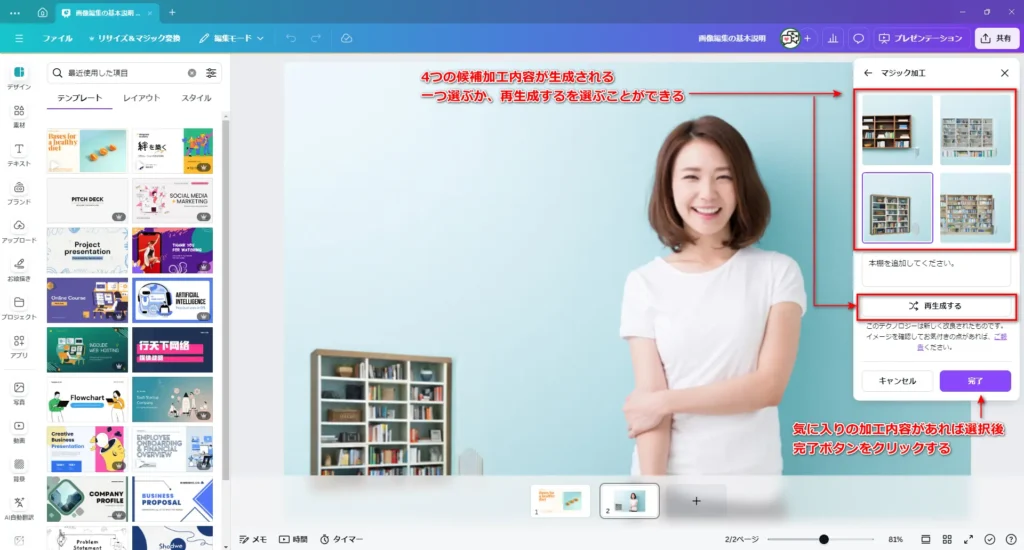
マジック加工を使用して画像を編集する主な手順は以下の3つです:
生成された加工候補内容に満足しない場合、候補画像の下の「再生成する」ボタンをクリックして、4つの新しい結果を再生成できます。
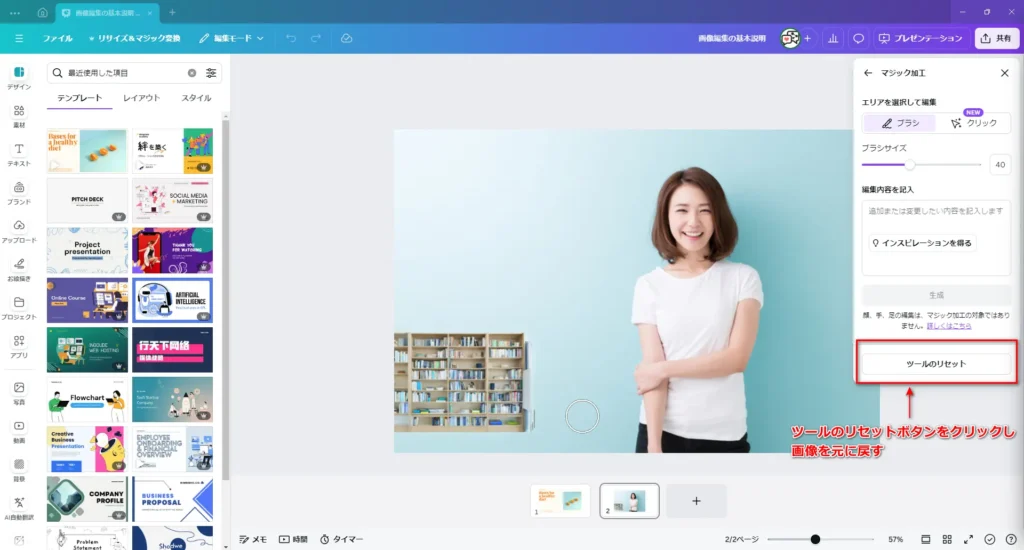
編集をキャンセルしたい場合は、設定ページの「ツールのリセット」ボタンをクリックするだけで、画像を元に戻せます。
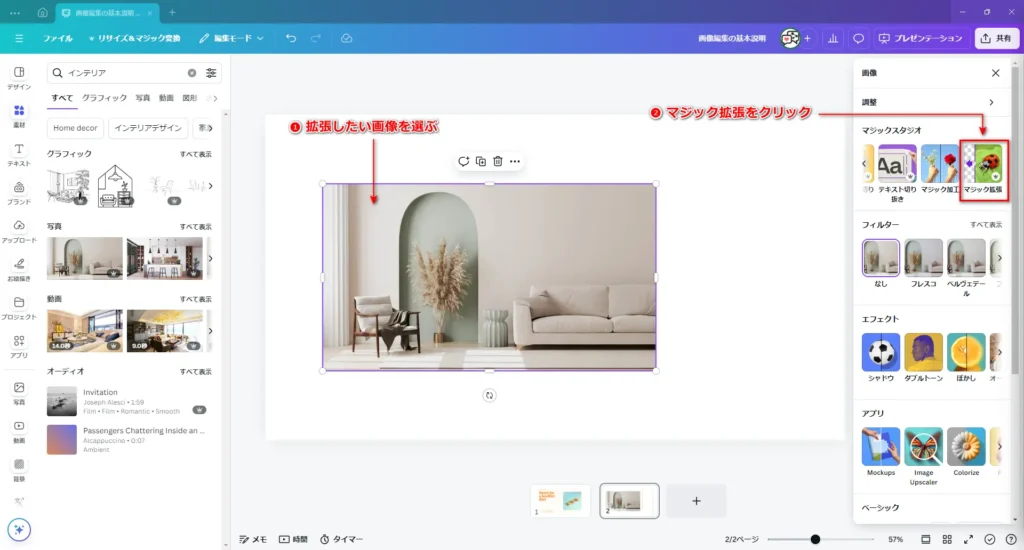
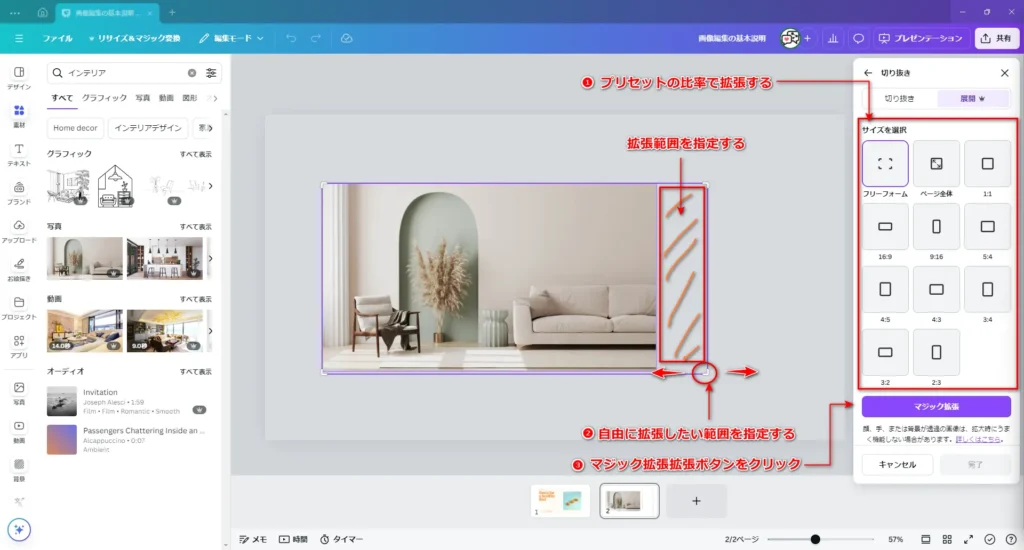
2.6 マジック拡張
マジック拡張は、画像のサイズや比率を迅速に調整できる画像編集ツールです。
このツールは、ユーザーが指定したサイズや比率に基づいて、AI技術を利用して画像内容をトリミングおよび拡張し、さまざまな画像サイズ調整のニーズに対応できます。
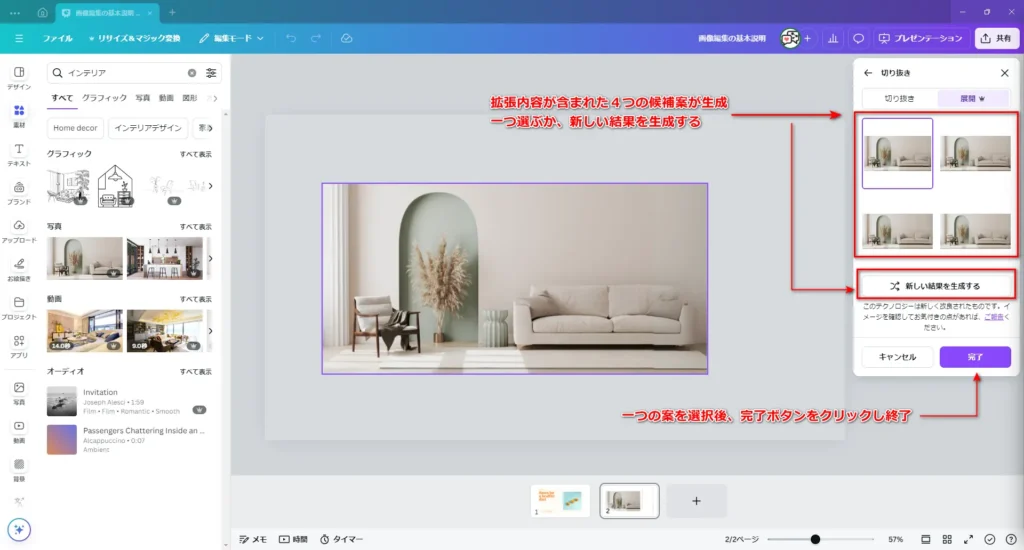
マジック拡張の使い方は以下の通りです。
生成された拡張効果に満足できない場合は、「新しい結果を生成」ボタンをクリックすると、再度4つの拡張効果が生成されます。
また、拡張編集をキャンセルしたい場合は、キーボードのCtrl+Zを押すと元の画像に戻ります。
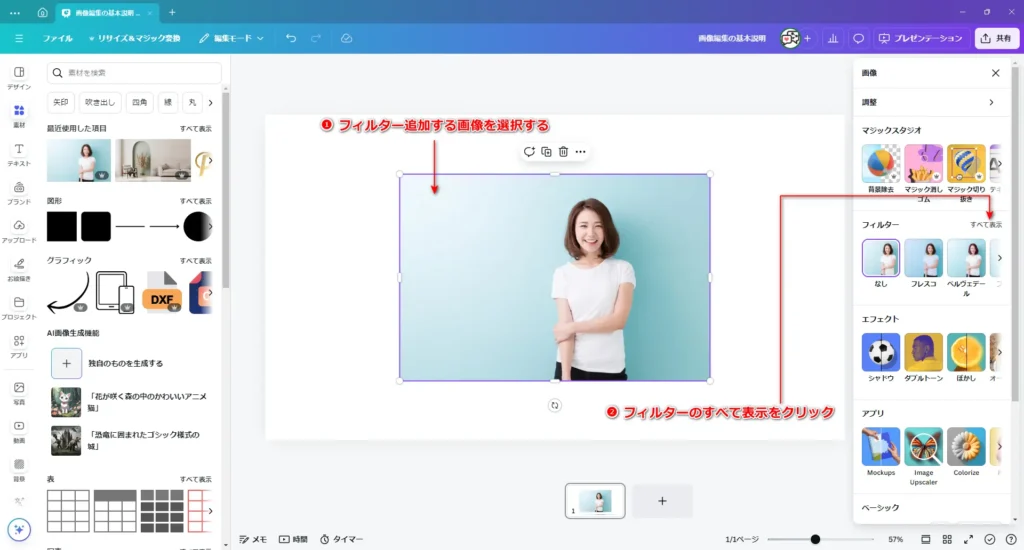
3. フィルター
フィルターは画像の雰囲気をワンクリックで変えることができるとても便利な画像編集ツールです。
「ビンテージ」「カラーポップ」「ソフト」など、独自のフィルターを多数用意しており、写真の雰囲気を一瞬で変えることができます。これらのフィルターは、プロの写真家が監修しており、美しく自然な仕上がりが特徴です。
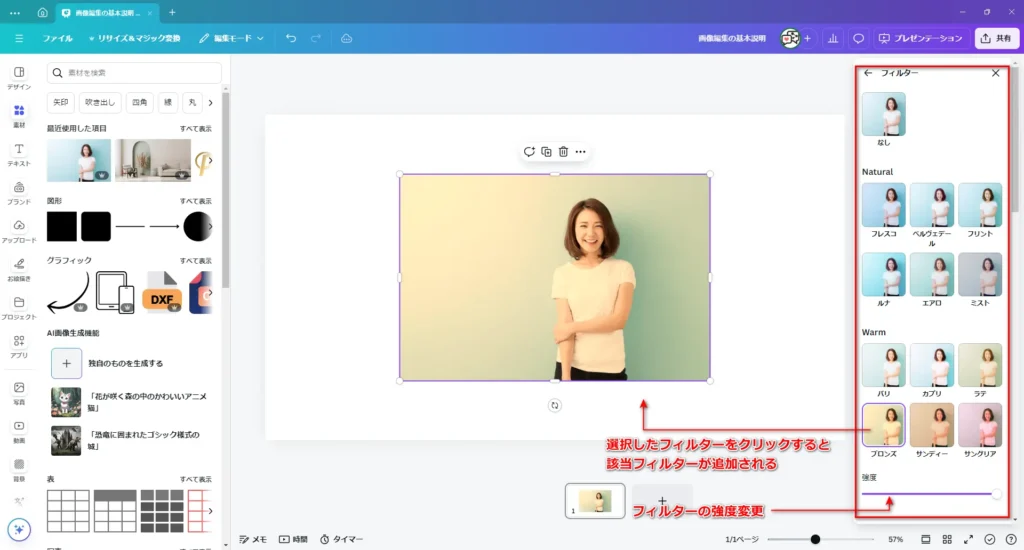
フィルターの使い方は以下の通りです。
もし、フィルターの追加を取り消したい場合、フィルター一覧の一番上のなしをクリックするとオリジナル画像に戻ります。
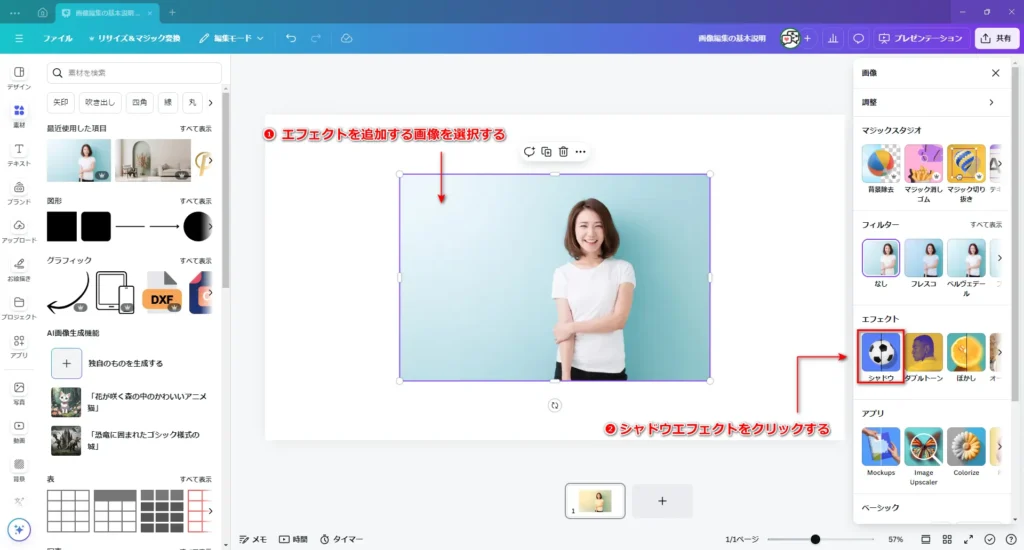
4. エフェクト
Canvaのエフェクトは、画像に特別な表示効果を追加するために使用されます。Canvaのエフェクトには、シャドウ、ダブルトーン、ぼかし、オートフォーカス、フェイスレタッチの5種類があります。
4.1 シャドウ
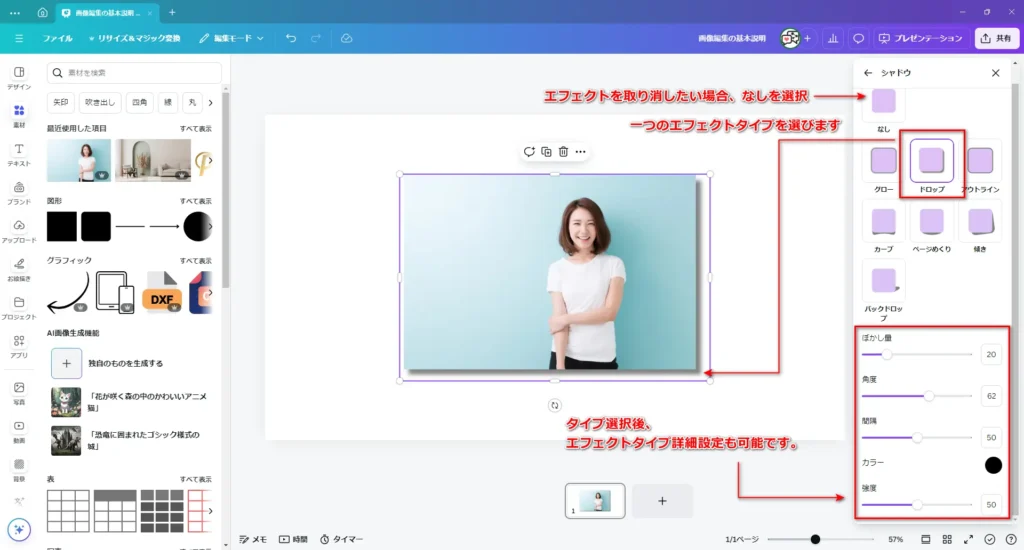
シャドウエフェクトは、画像にシャドウ効果を追加するエフェクトです。このエフェクトを選択すると、シャドウエフェクトのタイプ選択ページに移動します。
エフェクトタイプを選択後、サイズ、ぼかしの程度、角度、距離、色、および強度を自由にカスタマイズして、最適なシャドウ表示効果にすることができます。
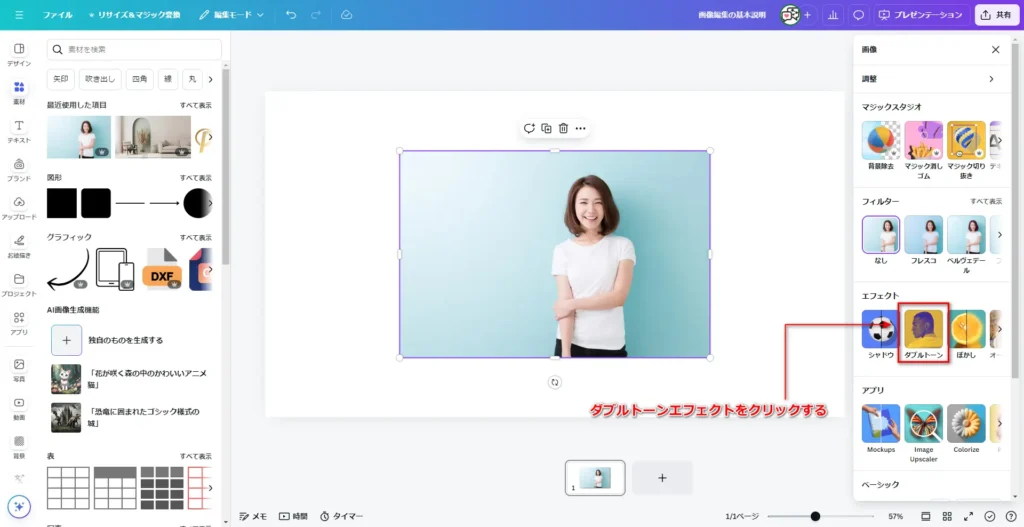
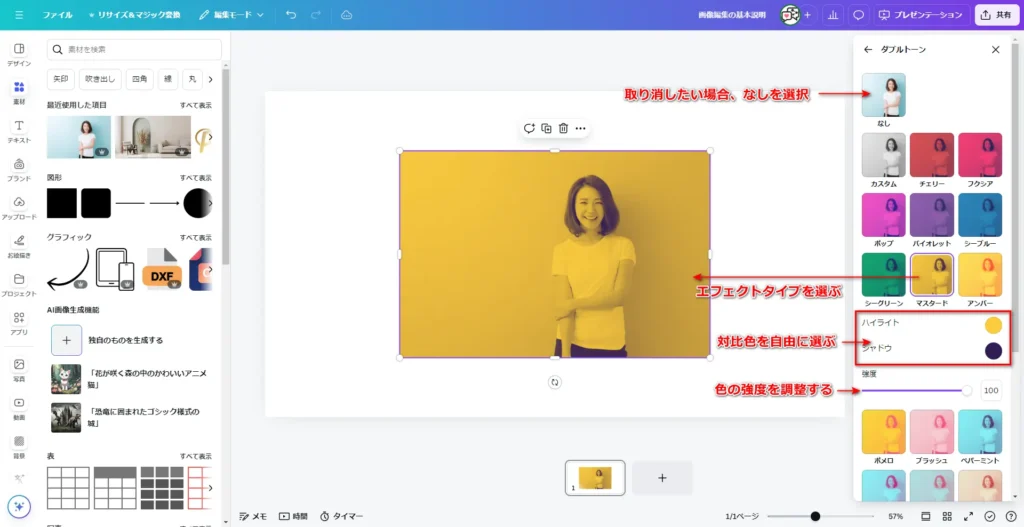
4.2 ダブルトーン
ダブルトーンは、画像に二色の対比効果を追加する特殊エフェクトです。強烈な視覚的対比と芸術性を生み出すため、ポスターのデザインやカバー制作など、ブランドカラーを強調する必要があるビジュアル作品によく使用されています。
Canvaは、数多くのプリセットダブルトーンエフェクトタイプを提供しています。好みのタイプを選ぶと、該当エフェクトが画像に反映されます。
オリジナルのダブルトーンエフェクトを作りたい場合、任意のエフェクトタイプを選択後、ハイライトカラーとシャドウカラーを変更することで、オリジナルのエフェクトを作り出せます。
エフェクトを追加した後、画像をデフォルトの状態に戻すには、エフェクトタイプ一覧の「なし」ボタンを選択するだけです。
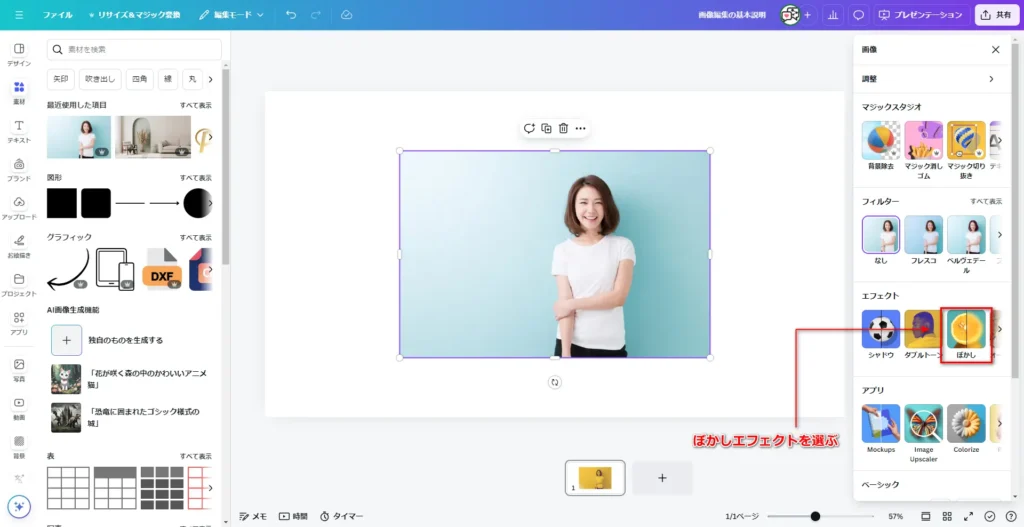
4.3 ぼかし
ぼかしエフェクトは、画像にぼかし効果を追加するエフェクトです。画像にぼかし効果を追加することで、画像がより柔らかく、または幻想的に見えるようになります。
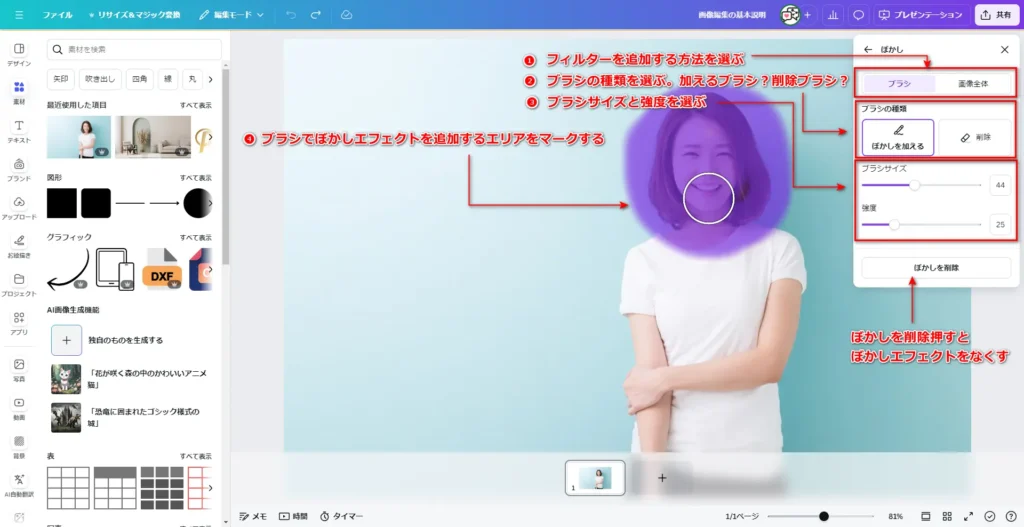
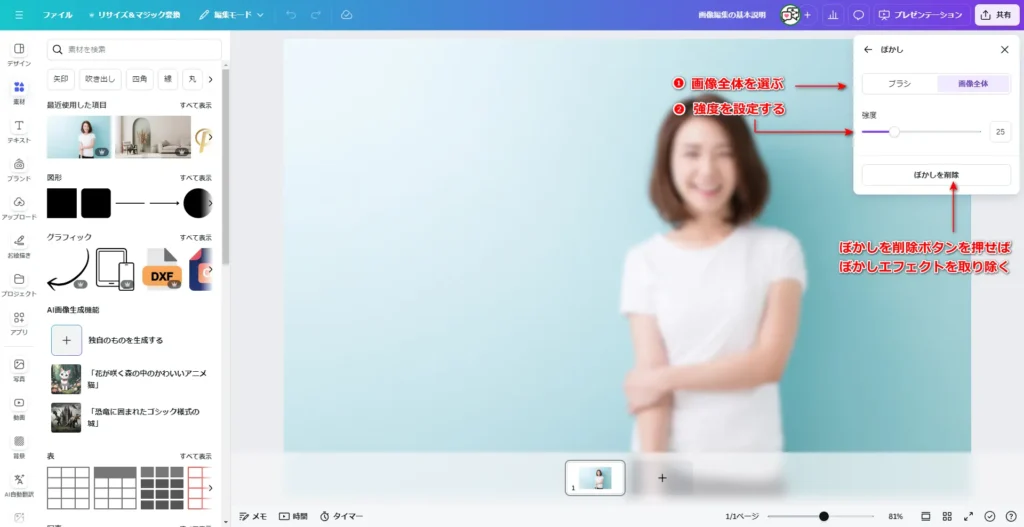
画像にぼかしエフェクトを追加する方法は2つあります。1つはブラシを使って特定の場所に効果を追加する方法、もう1つは画像全体にぼかし効果を追加する方法です。
ぼかしを削除したい場合、ぼかしを削除ボタンを押せばすべてのぼかしエフェクトを取り除くことができます。
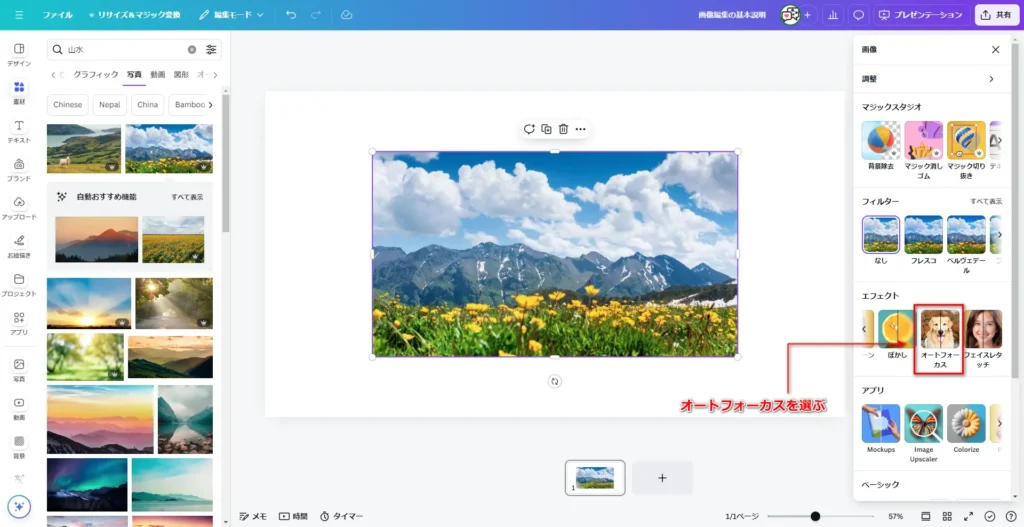
4.4 オートフォーカス
オートフォーカスは、画像内の主要な要素や焦点を自動的に識別し、それを強調して最適化することで、より鮮明にすると同時に周囲の領域を適度にぼかしてユーザーの視線を引くエフェクトです。
オートフォーカスエフェクトをクリックすると、AIが自動的に画像を識別し、画像の焦点を強調するフォーカスエフェクトを追加します。
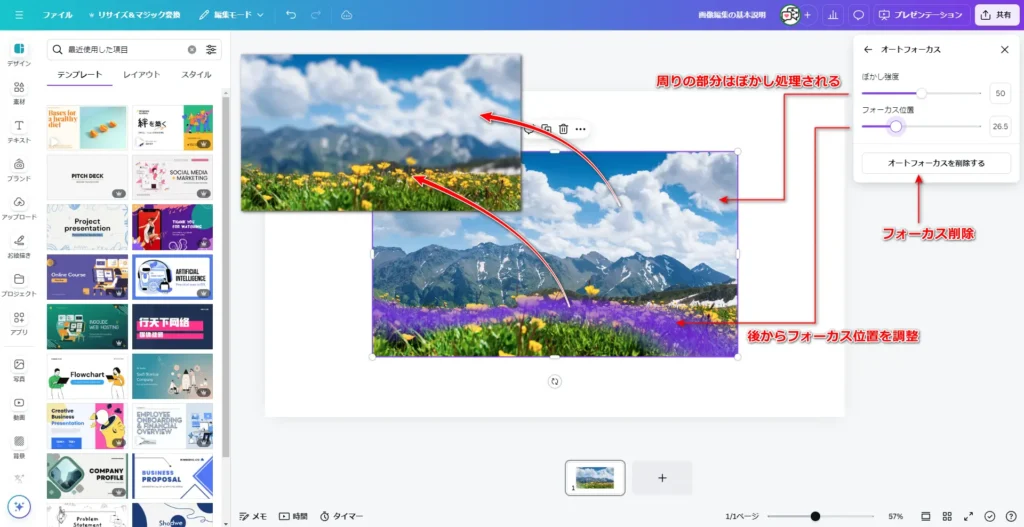
オートフォーカスエフェクト追加後、後からでもフォーカス位置を調整することができます。
また、エフェクトを削除したい場合、「オートフォーカスを削除する」ボタンを押せばエフェクトを取り除くことができます。
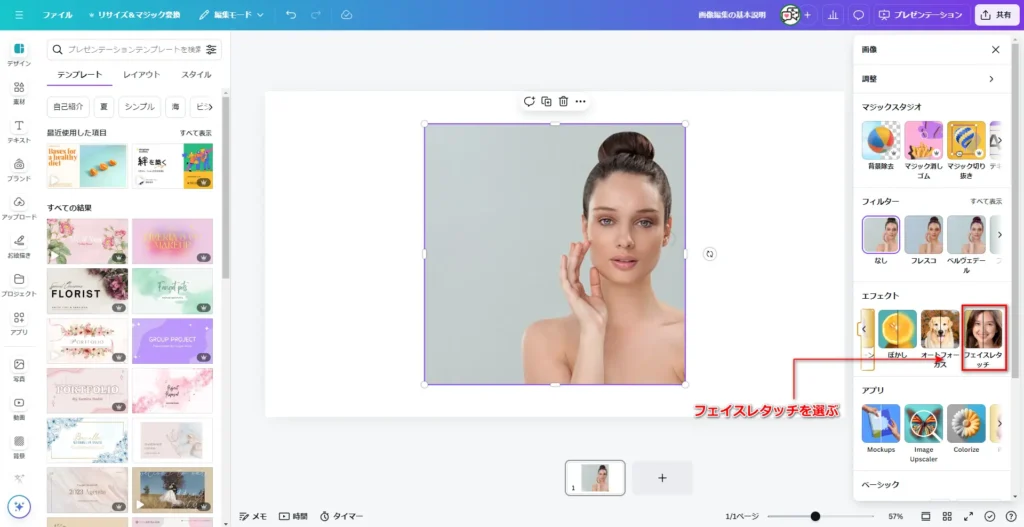
4.5 フェイスレタッチ
フェイスレタッチは肌の見栄えを良くする女性に嬉しいエフェクトです。
フェイスレタッチエフェクトの使い方はとてもシンプルで、画像選択後、フェイスレタッチエフェクトを選ぶだけです。すると、自動的に画像内人物の顔をキャッチし、肌の見栄えを良くします。
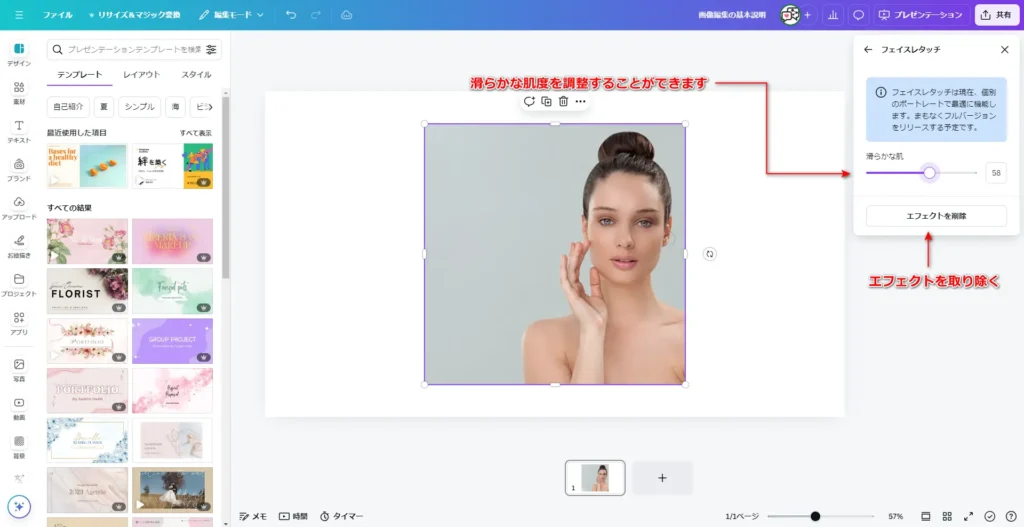
エフェクト追加後、肌の滑らか度を調整することもできます。
エフェクト追加後、もしいらない場合、エフェクト削除ボタン押すと、元の画像状態に戻ります。
5. アプリ
アプリは、サードパーティーが提供する画像編集機能をCanvaで素早く利用できるようにするツールです。アプリについては別途説明記事を公開しますので、こちらでは割愛させていただきます。
6. ベーシック
ベーシックは画像編集でよく使われている基本的な編集機能を持つツール集です。含まれている機能は以下の通りです。
6.1 フォーマット
フォーマットには画像の切り抜きと反転があります。切り抜きに関してはマジックスタジオのマジック拡張と類似しており、拡張は画像領域を増やす機能ですが、切り抜きは画像を一定範囲もしくは比率で切り取る機能です。詳しい操作方法はマジック拡張の説明をご確認ください。
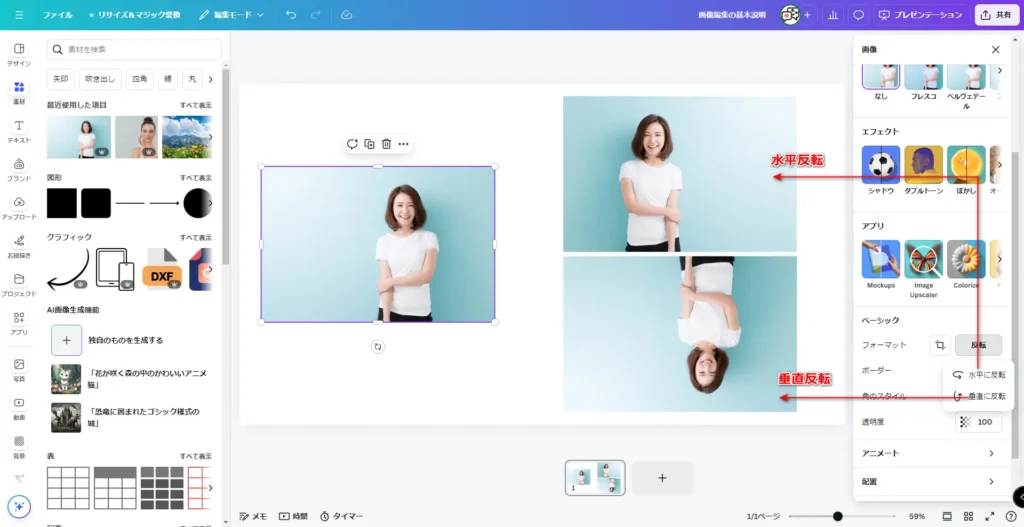
反転は文字通り、画像を反転させる機能です。左右反転、上下反転から選ぶことができます。
6.2 ボーダー
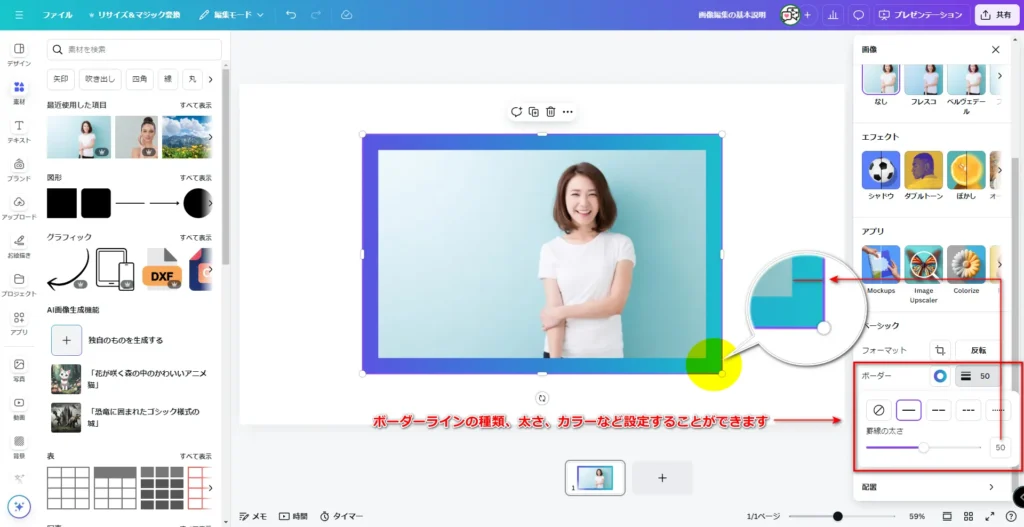
ボーダーは画像にボーダーアウトラインを追加するツールです。
ボーダーラインの種類、カラー、太さなど設定することができます。
6.3 角のスタイル
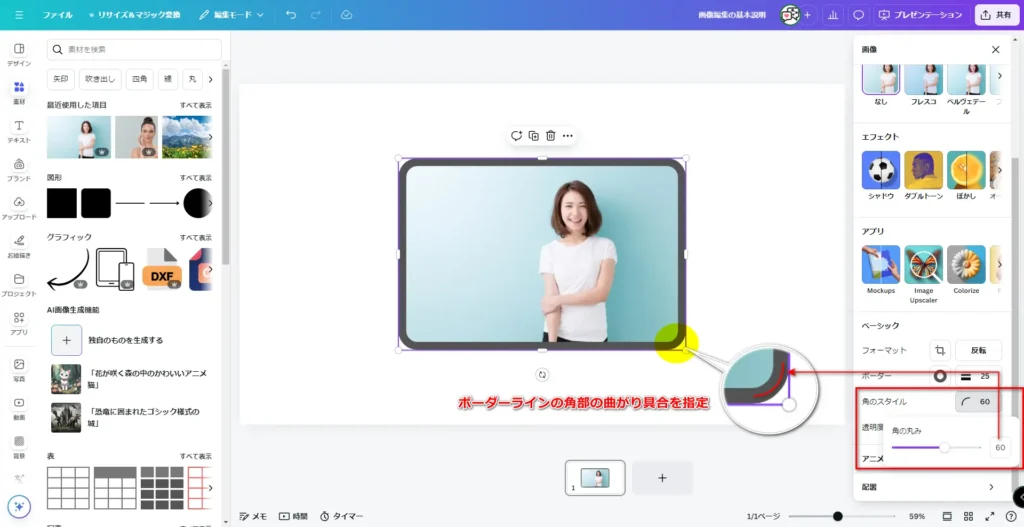
角のスタイルはボーダーラインの角部の曲がり具合を指定するツールです。
0~100以内の数字を設定できます。数字が大きいほど、角の曲がり具合が丸くなります。
6.4 透明度
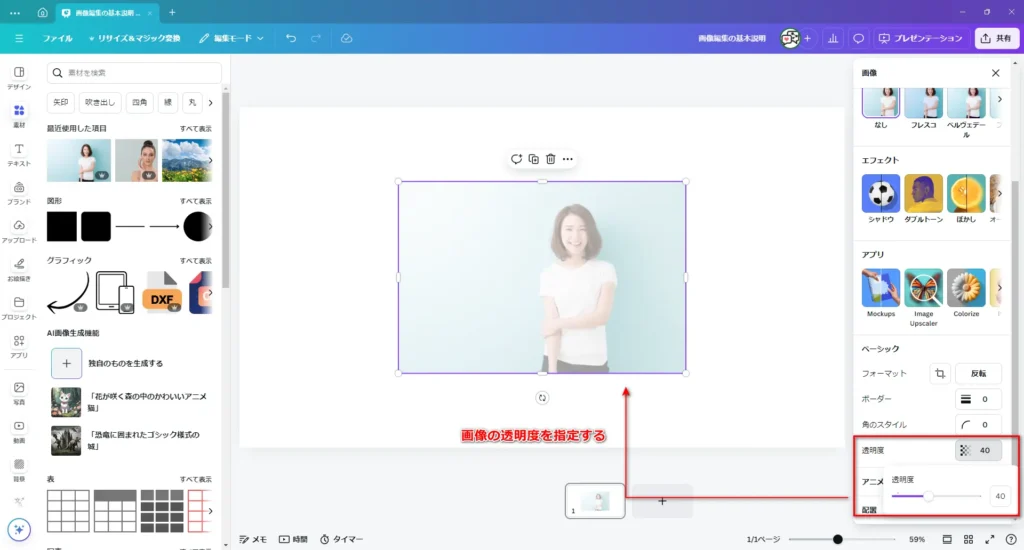
透明度は画像の透明度を指定するツールです。
0~100以内の数字を設定できます。数字が大きいほど、画像は不透明になります。
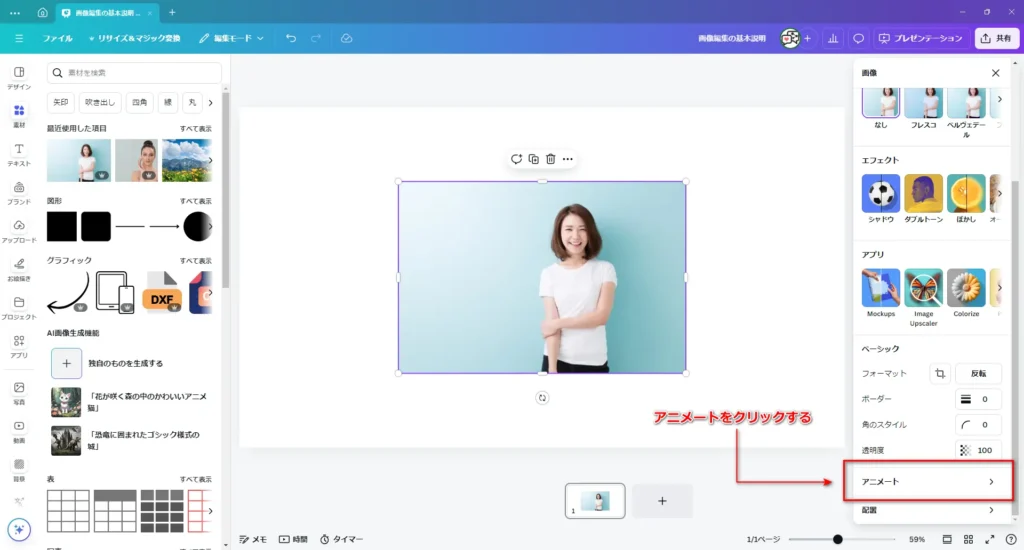
7. アニメート
アニメートは画像にアニメーションエフェクトを追加するツールです。アニメーションを通じて、静止画像を生き生きと面白くし、ユーザーの視線を引き付ける画像の表示方法です。
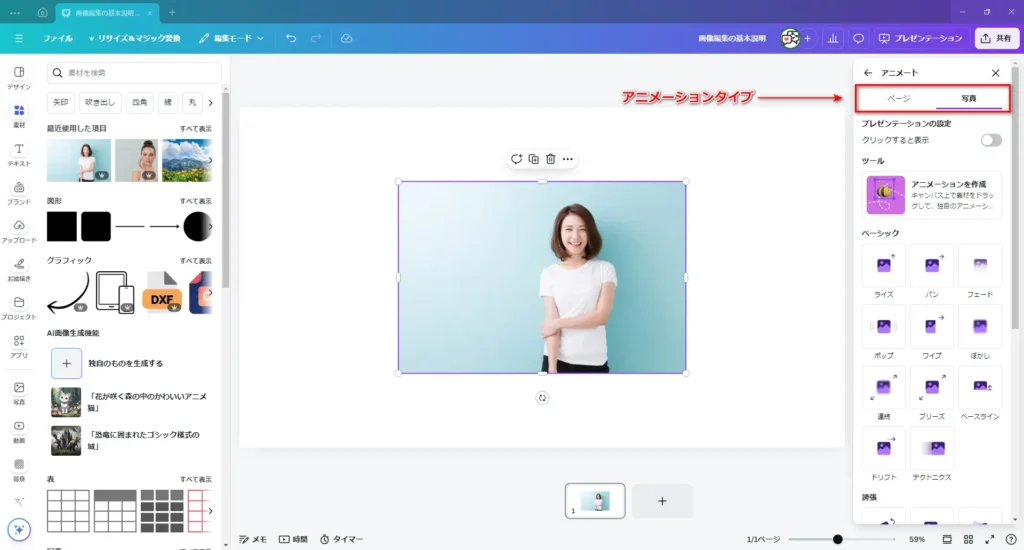
アニメートのアニメーションにはページアニメーションと写真アニメーションがあります。
ページアニメーションは、ページ内のすべてのデザイン要素に同じアニメーションを追加する設定です。一方、写真アニメーションは、選択したデザイン要素のみにアニメーション効果を追加する設定です。
画像にアニメーションを追加する方法は以下の通りです:
アニメーションを追加した後、アニメーションの開始、終了、または両方の速度と向きを設定できます。
アニメーションが不要な場合、アニメーション設定画面の最下部にある「アニメーションを削除」ボタンをクリックすると、アニメーションが削除されます。
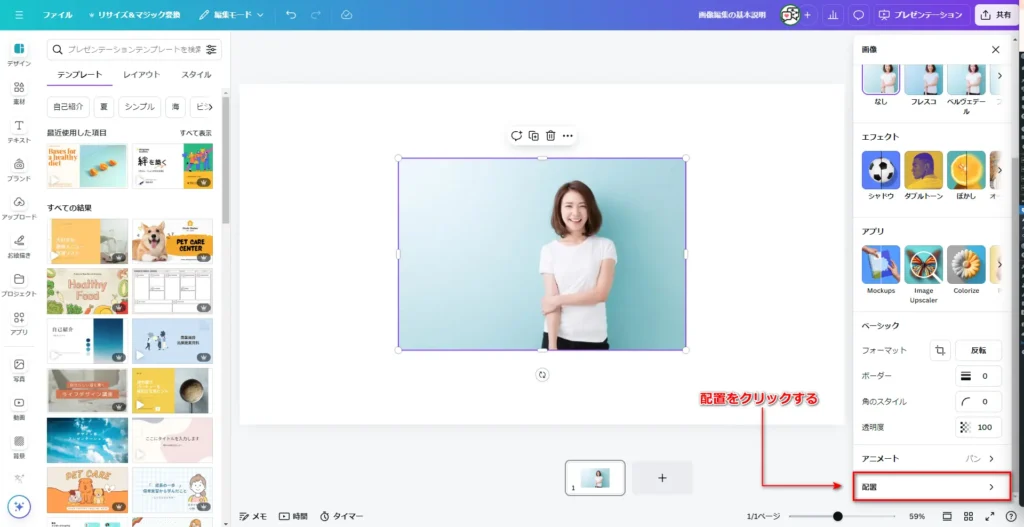
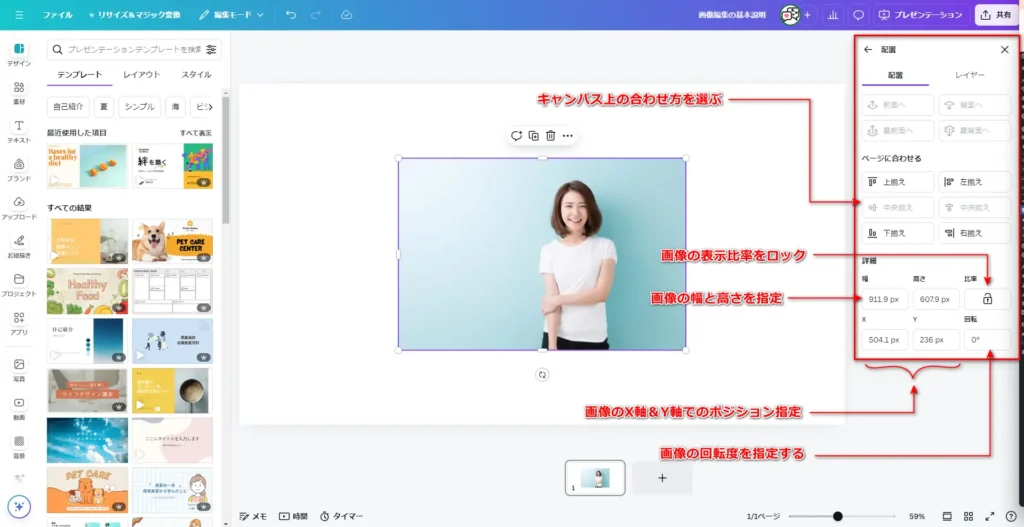
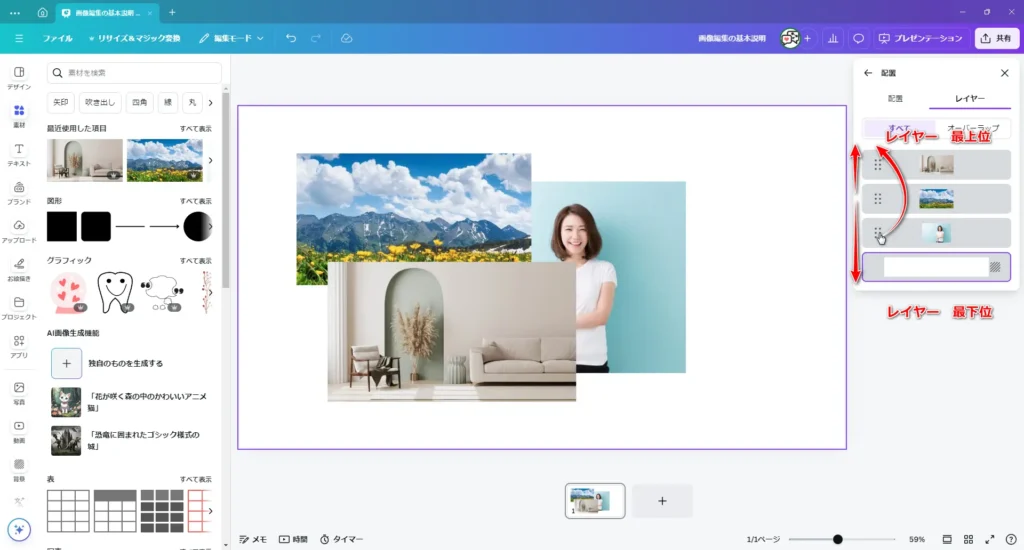
8. 配置
配置は、キャンパス上で画像の表示サイズ、ポジション、回転、および他のデザイン要素との階層関係を整理するツールです。
レイヤー関係の整理はとてもシンプルです。レイヤータブをクリックし、デザイン要素一覧から下のレイヤーにある要素を上にドラッグ&ドロップで移動するだけです。
まとめ
Canvaの画像編集機能は、プロ級の編集ツールでありながら、驚くほど使いやすく設計されています。基本的な編集から高度なAI機能まで、幅広いニーズに応える機能を備えており、Photoshopのような専門ソフトがなくても、十分に魅力的なビジュアルコンテンツを作成できます。
デジタルマーケティング、ソーシャルメディア運用、教育現場など、様々な分野でCanvaの活用が広がっています。本記事で紹介した機能を使いこなせば、あなたのビジュアルコミュニケーションは間違いなく一段階上のレベルに到達するでしょう。
さらに、Canvaは常に進化を続けています。AI技術の発展に伴い、今後はさらに高度な自動化や個別化が実現されると予想されます。例えば、ユーザーの好みや過去の使用パターンを学習し、パーソナライズされたデザイン提案を行うといった機能も、近い将来実装されるかもしれません。
Canvaを使って、あなたのクリエイティビティを存分に発揮してください。素晴らしいデザインの世界が、あなたを待っています。そして、Canvaの新機能や更新情報にも常に注目し、最新のツールを活用することで、あなたのデザインスキルは常に最先端であり続けることができるでしょう。