Canva Lesson 7 – Canvaを使って素早くウェブサイトを作成する方法

皆さん、こんにちは!小松です。
ビジネスや個人ブランディングにおいて、ウェブサイトは不可欠な存在となっています。しかし、「ウェブデザインは難しそう」「コーディングは無理」と二の足を踏んでいる方も多いのではないでしょうか?
Canvaは、プロ級のグラフィックデザインを簡単に作成できるオンラインツールとして知られていますが、ウェブサイト制作の分野でも革新を起こしています。プログラミングの知識もデザインスキルも必要なく、それでも美しく機能的なワンページウェブサイトが作成できるのです。
今日は、Canvaを使って魅力的なワンページウェブサイトを作成する方法を、ステップバイステップでご紹介します。
1. ウェブサイトのデザイン要件を決める
ウェブサイト制作の第一歩は、明確な目的と方向性を定めることです。以下の2つの質問に答えることで、あなたのウェブサイトの骨格が見えてきます
これらの質問に答えることで、ウェブサイトの構造や必要な要素が明確になります。次のステップでテンプレートを選ぶ際の重要な指針となりますので、しっかりと考えましょう。
2. テンプレートの選択または自作テンプレートの作成
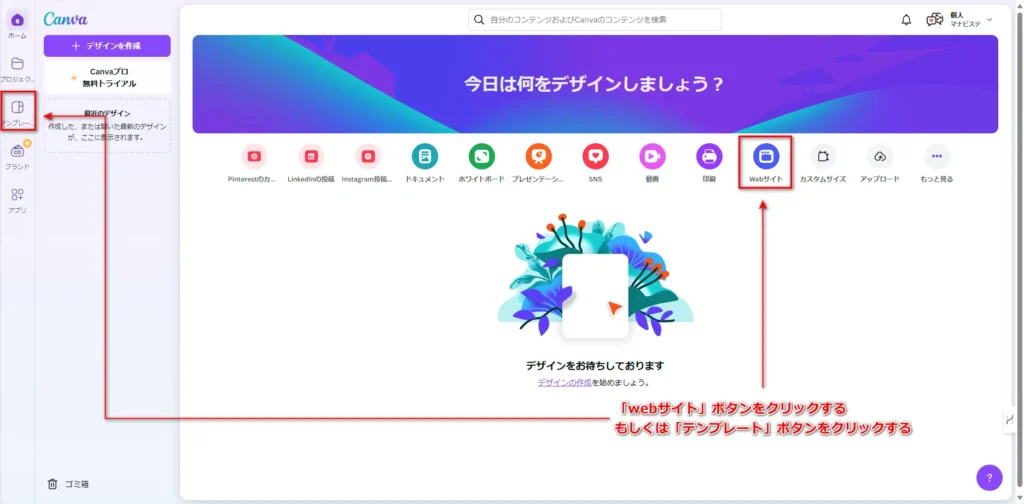
Canvaにログインし、トップページの「webサイト」ボタンをクリックするか、「テンプレート」ボタンをクリックします。
「webサイト」ボタンをクリックすると、空白の新規キャンバスが作成されます。ここからWebサイト制作が始まります。
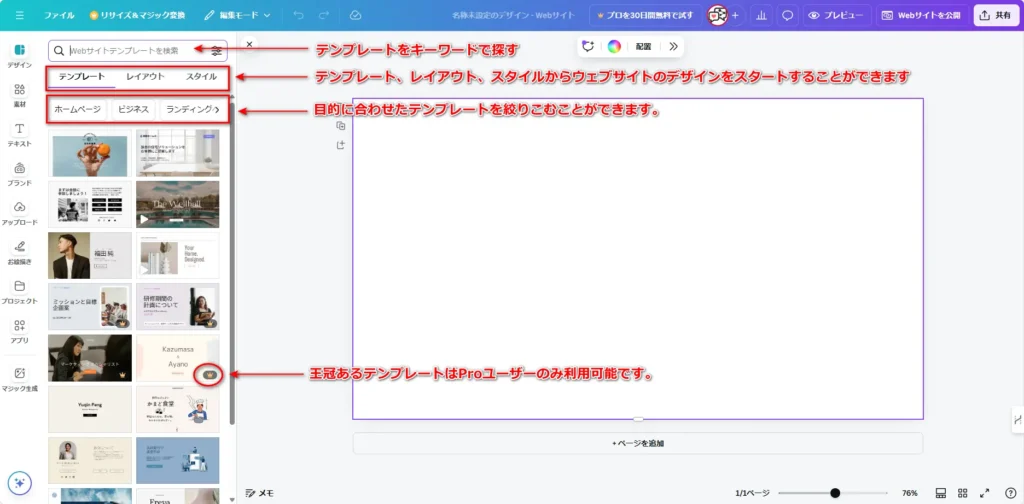
空白のキャンバス上に一からデザインを作成しても良いですが、Canvaの最大のメリットを活かすために、テンプレートを利用することをおすすめします。
Canvaにはプロのデザイナーが仕上げた素敵なテンプレートが多数揃っています。以下のポイントに注意してテンプレートを選びましょう。
適切なテンプレートが見つからない場合は、白紙の状態から始めることも可能です。
本レッスンではフリーユーザーを考慮し、空白のキャンバスからウェブサイトの作り方を紹介します。
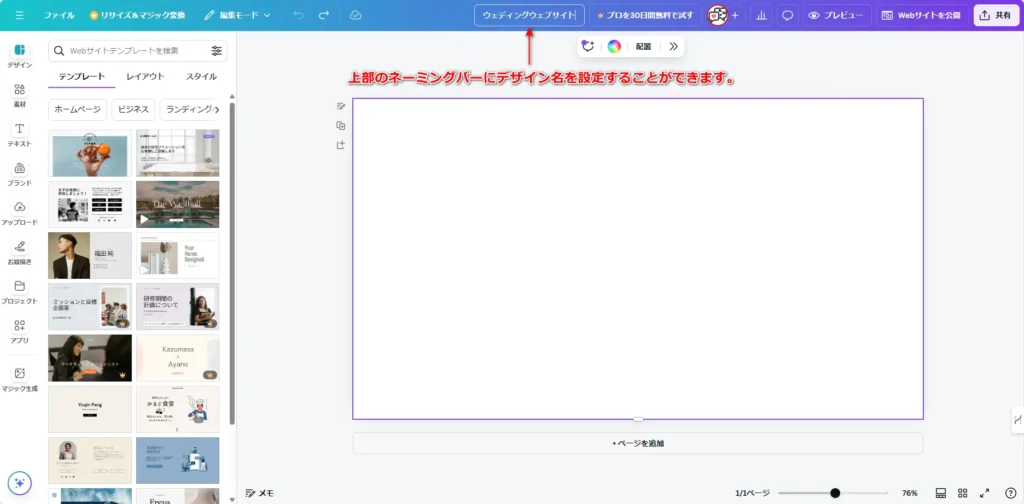
次のステップに入る前に、まずWebサイトの名前を決めましょう。今回作るのはウェディングサイトなので、「ウェディングウェブサイト」と名付けます。
3. ウェブサイトデザイン要素の編集
一般的なワンページウェブサイトは、以下の5つのセクションで構成されることが多いです。
それでは、各セクションの作成方法を詳しく見ていきましょう。
3.1 ホームページ(ヒーローセクション)の作成
ヒーローセクションは、訪問者が最初に目にする部分です。強烈な第一印象を与えることが重要です。
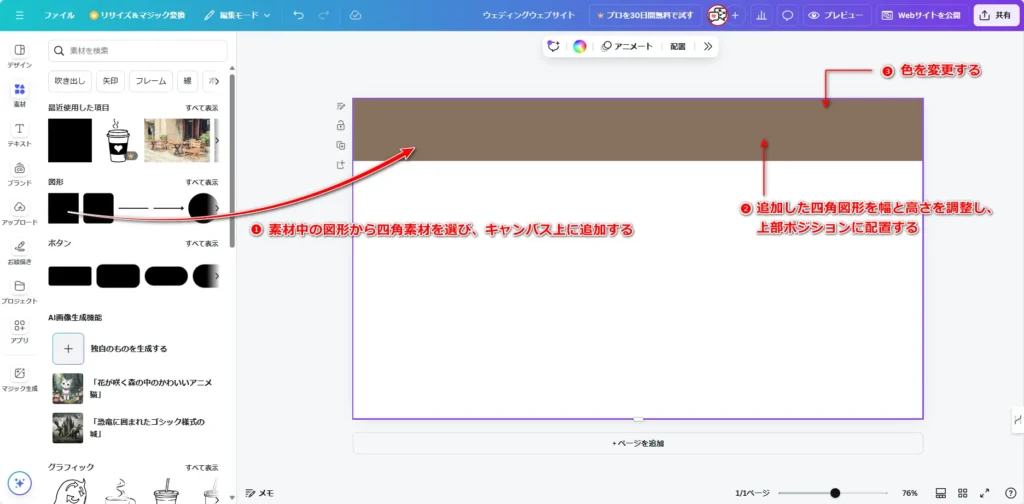
3.1.1 デザイン素材の追加
ヒント: コントラストの高い色を選ぶと、テキストが読みやすくなります。
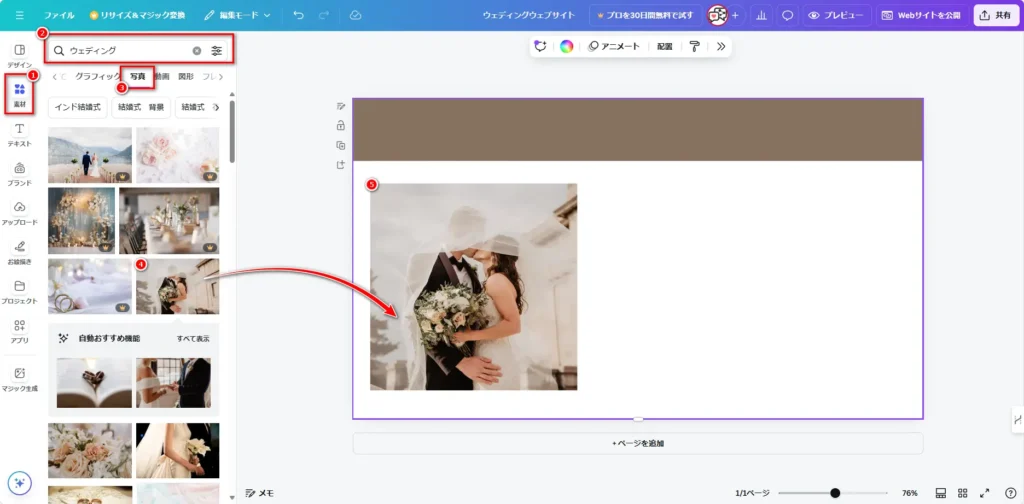
3.1.2 画像素材の追加
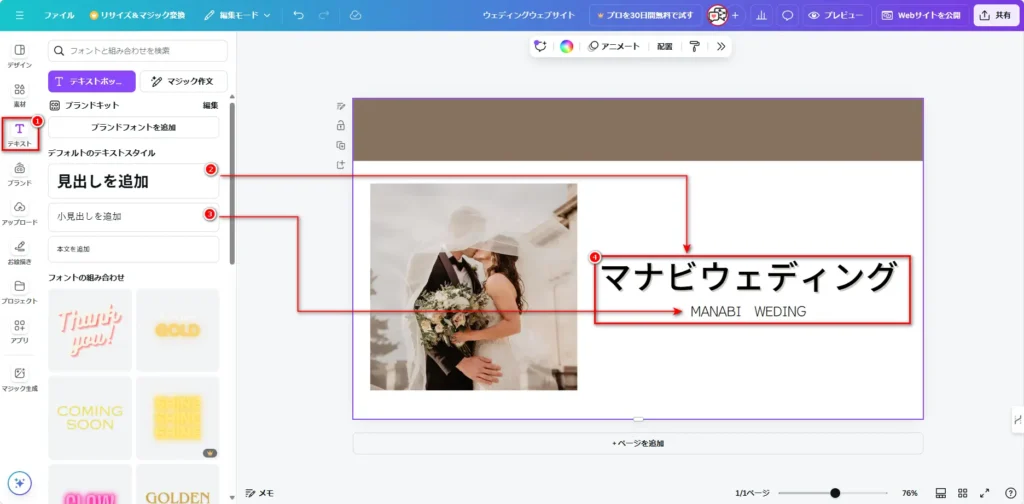
3.1.3 ページタイトルとサブタイトルの追加
重要:フォントの選択は、ウェブサイトの印象を大きく左右します。ブランドイメージに合ったフォントを選びましょう。
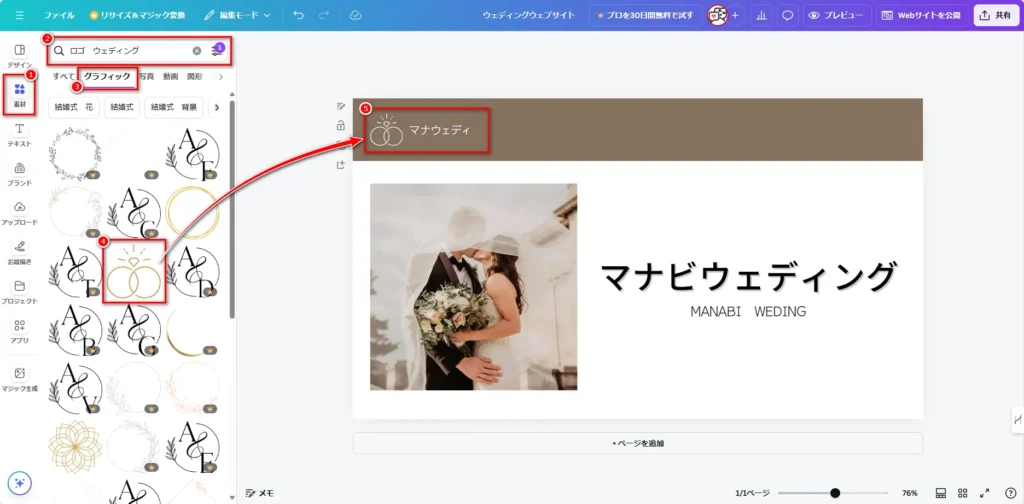
3.1.4 ロゴの追加
ヒント: オリジナルのロゴがある場合は、「アップロード」機能を使って追加できます。
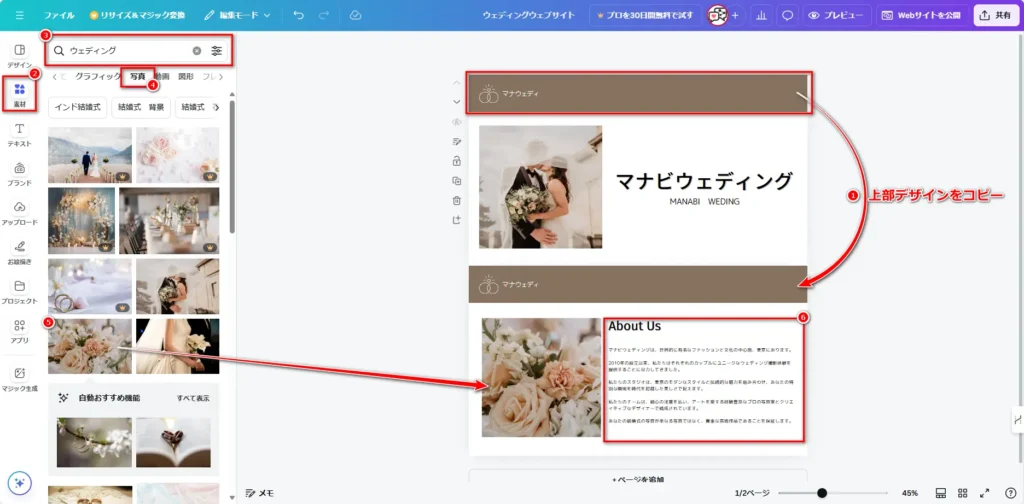
3.2 About Us(私たちについて)ページの作成
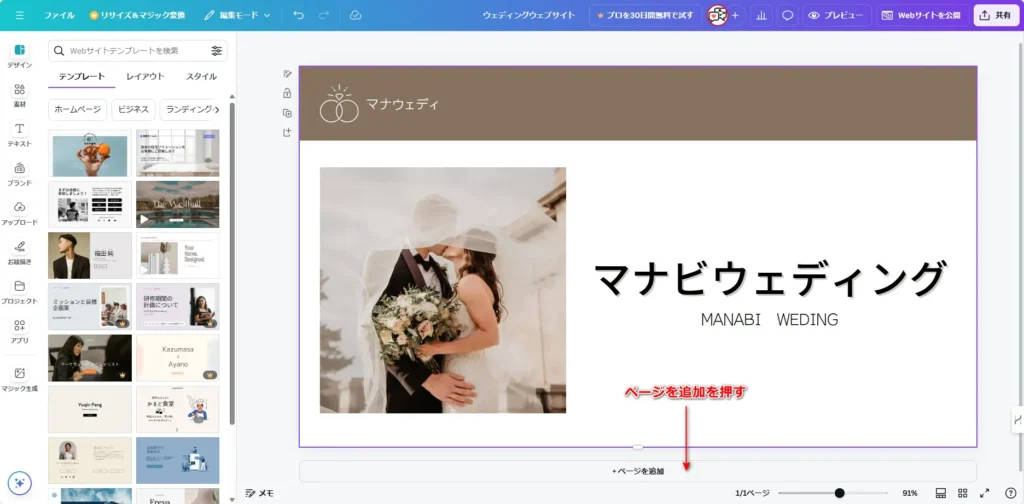
Aboutページはどのサイトでもよく見られるページの一つです。Aboutページを作成するため、新しい空白ページを追加します。
ページの下に「ページを追加」ボタンをクリックすると新しい空白ページを作ることができます。
3.2.1 コンテンツの追加
プロのテクニック:文章は簡潔に。箇条書きを使うと読みやすくなります。
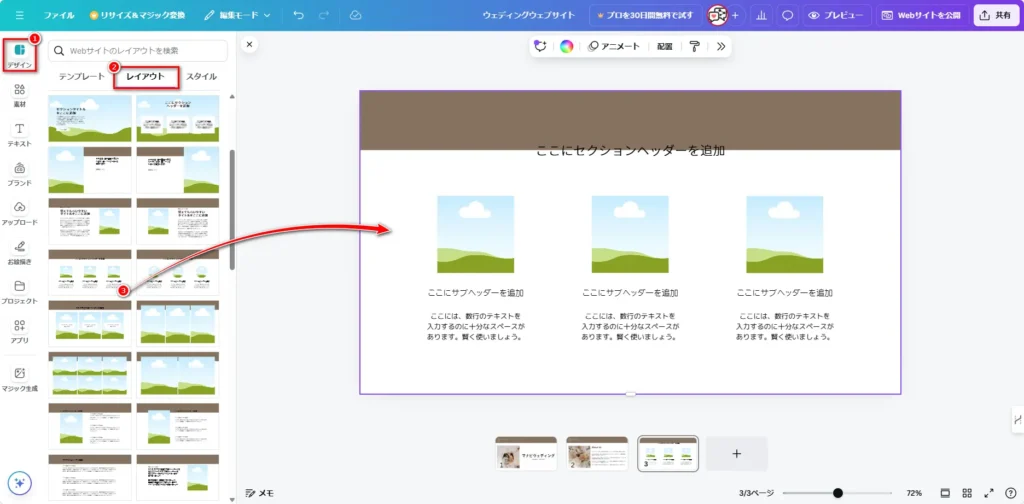
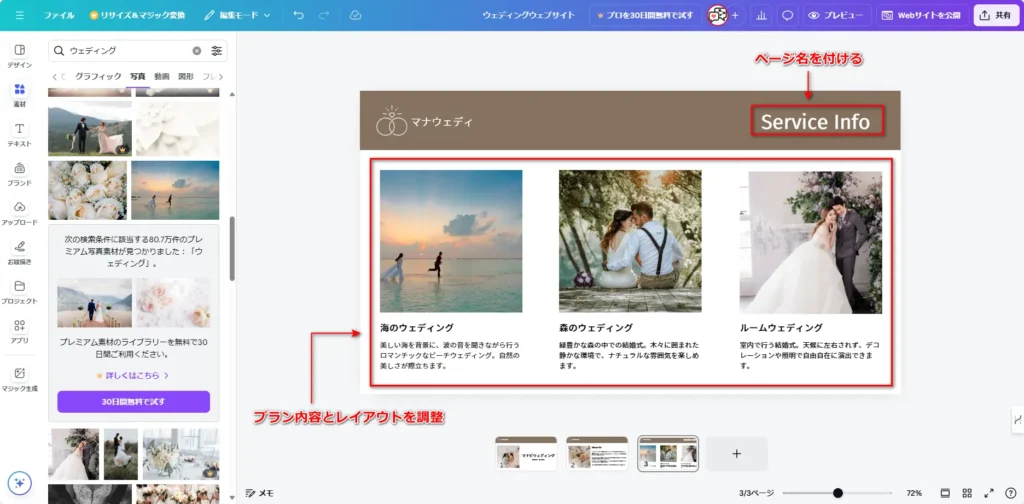
3.3 サービス紹介ページ
サービス紹介ページは、お客様にどのようなサービスを提供しているかをお伝えするページです。
サービスページでは、より素早くレイアウトを作成するために、Canvaが提供するレイアウト機能を使用します。
レイアウトを使うと素早く画面のレイアウトを決めることができます。それでは、レイアウトをカスタマイズしていきましょう!
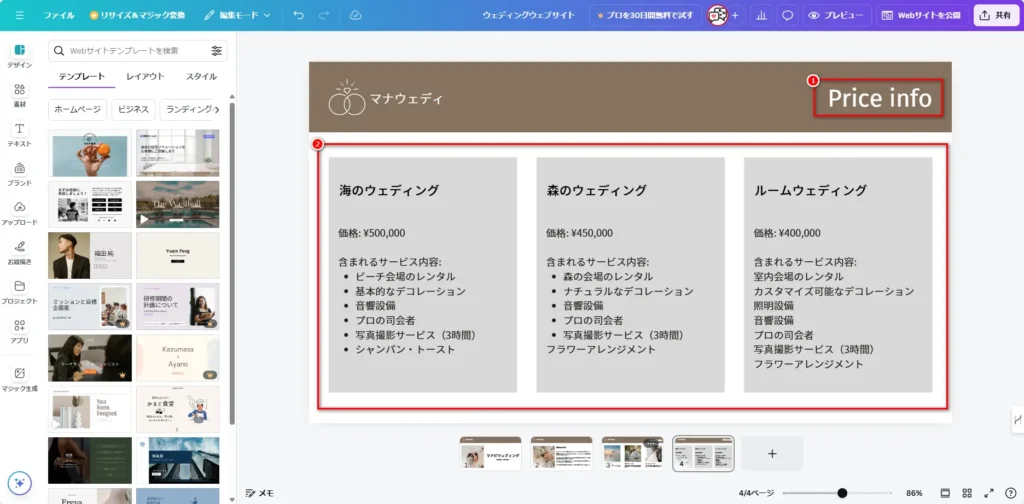
3.4 料金案内ページ
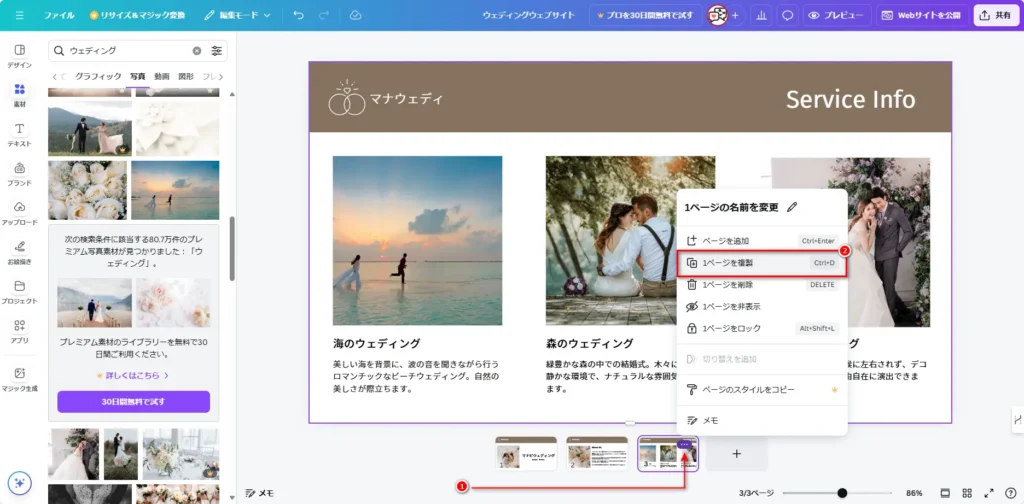
サービスページの続きとなるのがプラン料金紹介ページとなります。料金照会ページはサービスページをコピーしてカスタマイズします。
現在表示ページの下にあるページ一覧からコピーしたいページをクリックし、右上の三点ボタンをクリックするとページ設定メニューが表示されます。メニュー一覧から「1ページを複製」をクリックすると、そのページが複製されます。
それでは料金案内ページをカスタマイズします。
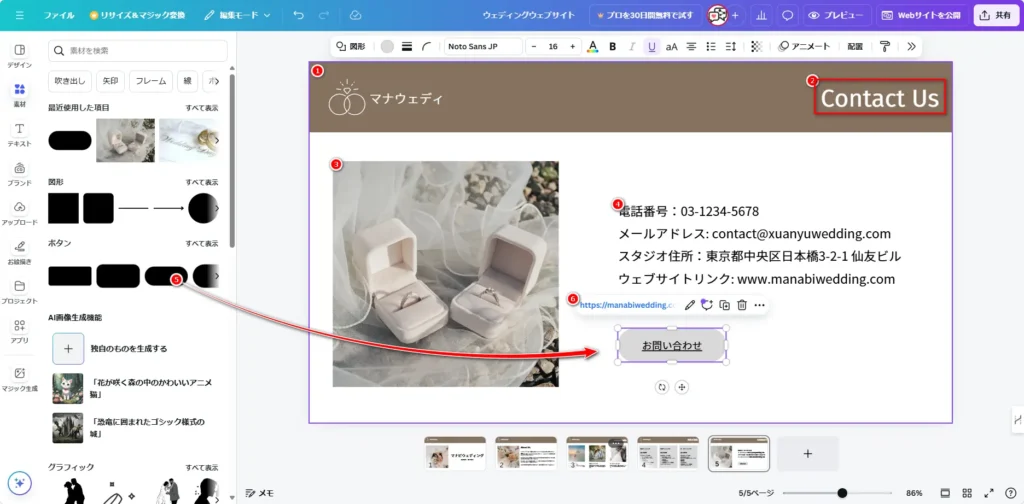
3.5 お問い合わせページ
最後となるのはお問合せページです。お問合せページでは正確な連絡方法をお伝えしなければいけません。お問合せページの制作流れは以下の通りです。
以上、ワンページサイトの作成は完了となります。
サイトのデザイン完了後、次のステップは公開となります。ですが、公開前に行わなければいけない作業が三つあります。
4. プレビューとページの調整
ページデザインが完成したら、早速どのように表示されるか確認する必要があります。
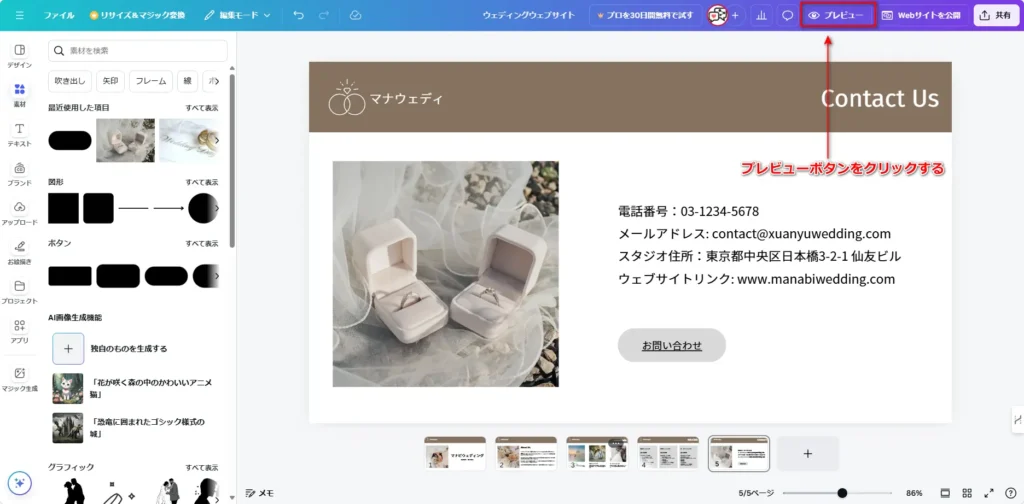
4.1 ページのプレビュー
画面、右上のプレビューボタンをクリックするとウェブサイトのプレビュー画面が表示されます。
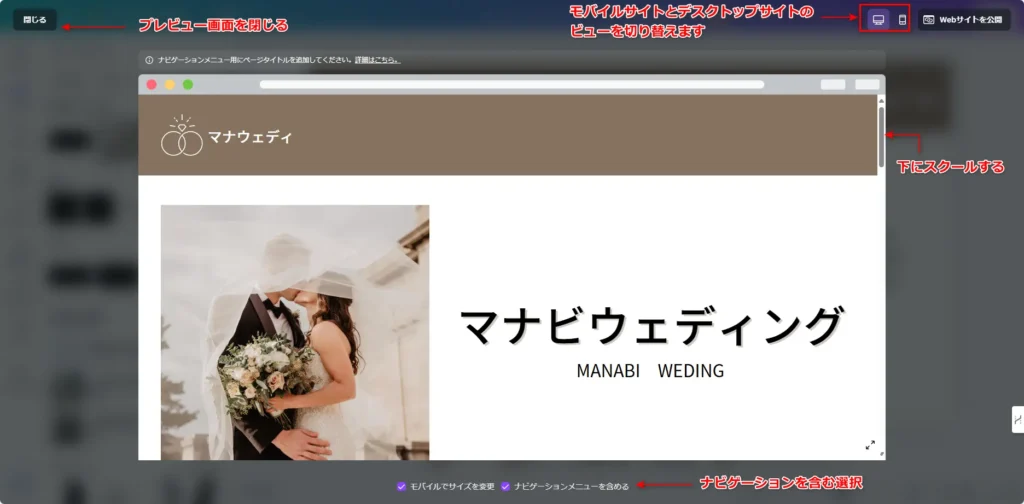
プレビュー画面ではデスクトップとモバイルのビューを切り替えながら確認することができます。
また、ナビゲーションメニューを含めるを選択すると、ナビゲーションメニューがページの最上部に表示されます。
4.2 ナビゲーションメニューの設定
ナビゲーションメニューを表示させるには各ページにナビゲーション用ネームを設定する必要があります。
ネームの設定方法は以下の通りです。
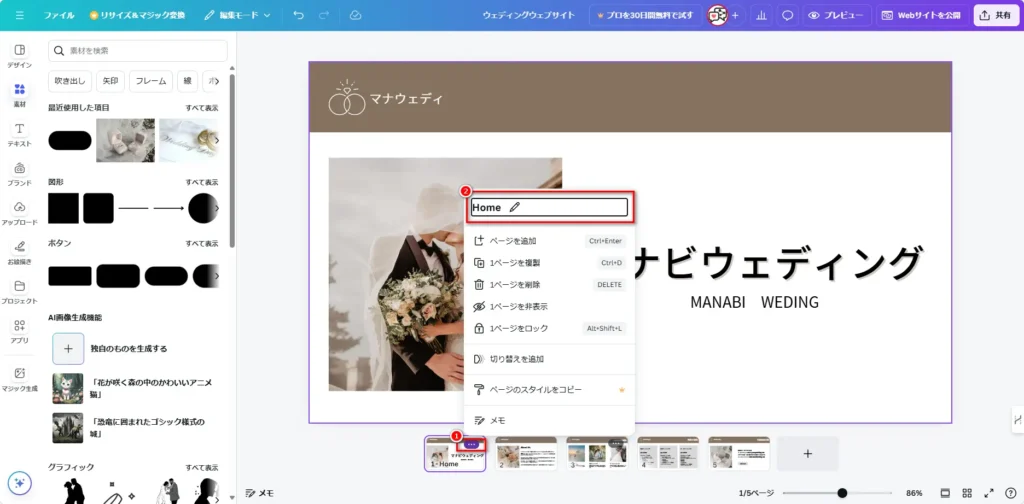
下にあるページ一覧から名前を変更したいページをクリックし、右上の三点ボタンをクリックするとページ設定メニューが表示されます。メニュー一覧の最上部にある「1ページの名前を変更」をクリックすると、テキスト入力ができるので、ネームを入力後Enterを押すとネームの設定が完了します。
ネーム名は短く、わかりやすいものにしましょう。(例えばHome、About、Planなど)
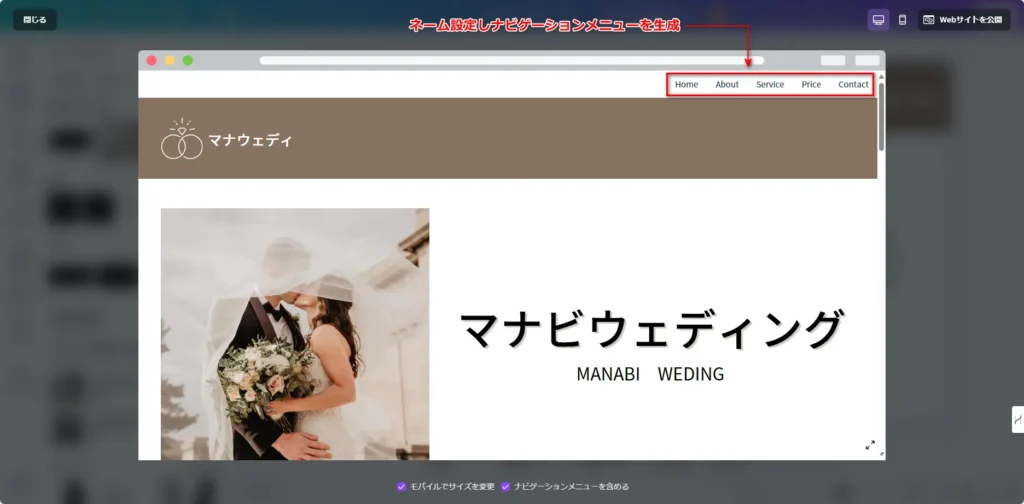
ネーム設定後、再度プレビュー画面を見ると、設定したネーム通りにナビゲーションメニューが自動生成されました。
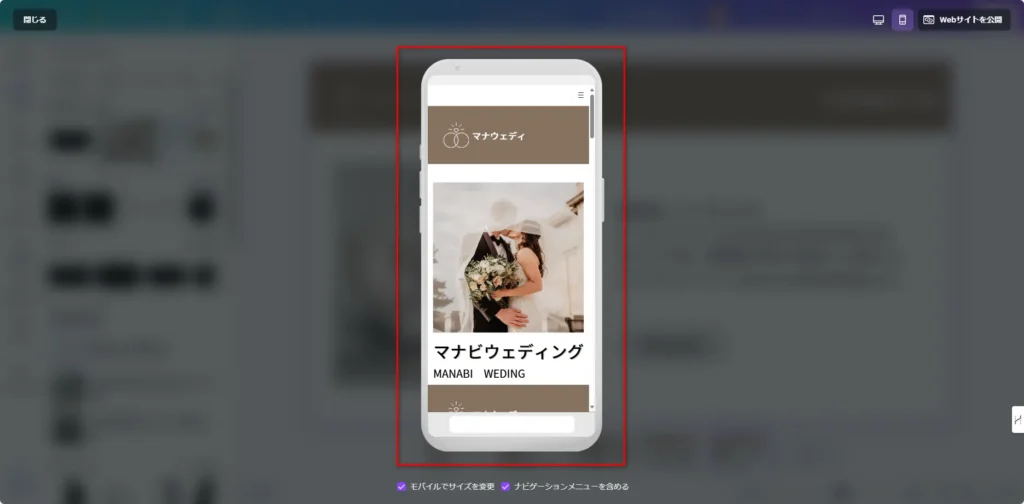
プレビュー画面で必ずモバイルデバイスでの表示内容を確認しましょう。
5. ウェブサイトの公開
いよいよウェブサイトの公開ステップまでたどり着きました。公開まであと一歩です。
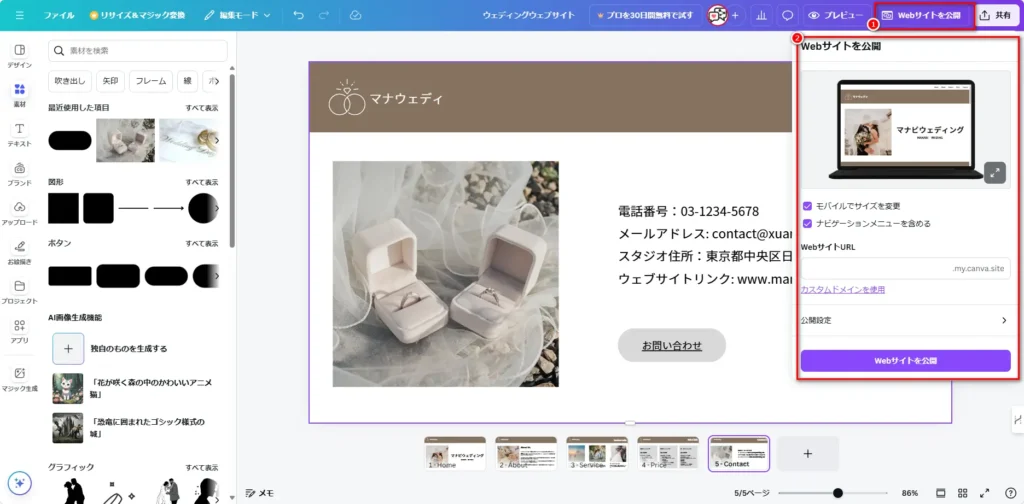
ウェブサイトを公開するには、右上の「webサイトを公開」ボタンを押します。
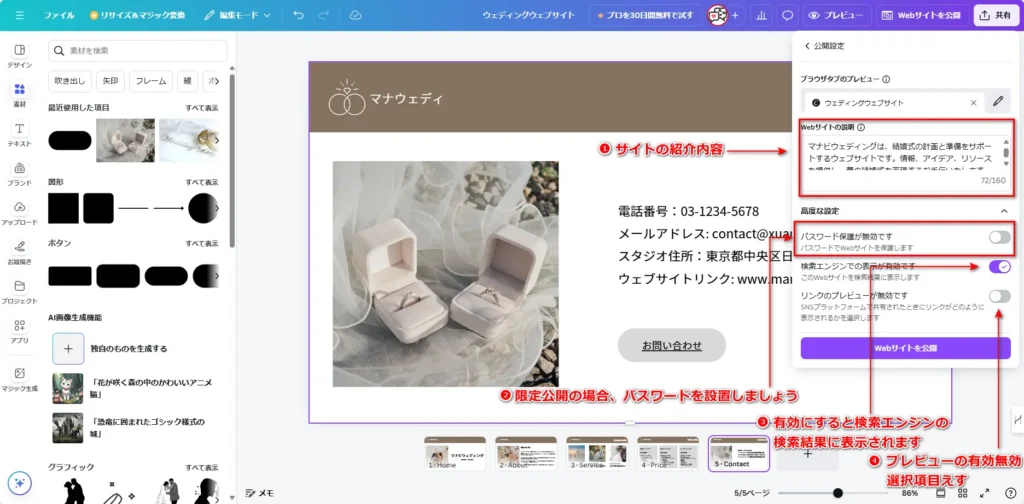
次にサイト公開前の設定を行います。初めて見る方には何のことかと思うかもしれませんが、一つ一つ説明します。
公開設定については以下の画像を参考にしてください。
どのような公開方法を取るかはサイトの公開目的によります。ユーザー個々の判断に委ねられます。
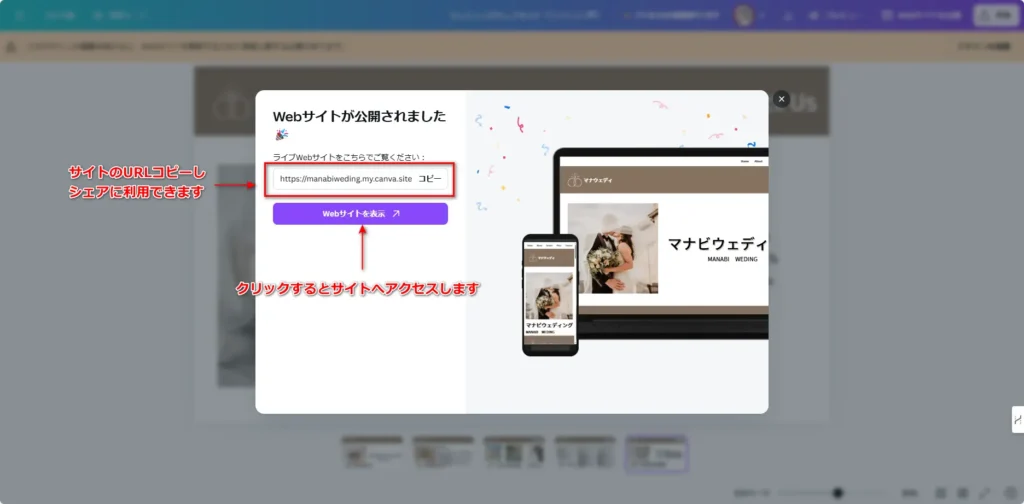
設定が終わったらサイトを公開します。「Webサイトを公開」ボタンを押すとサイトが公開されます。
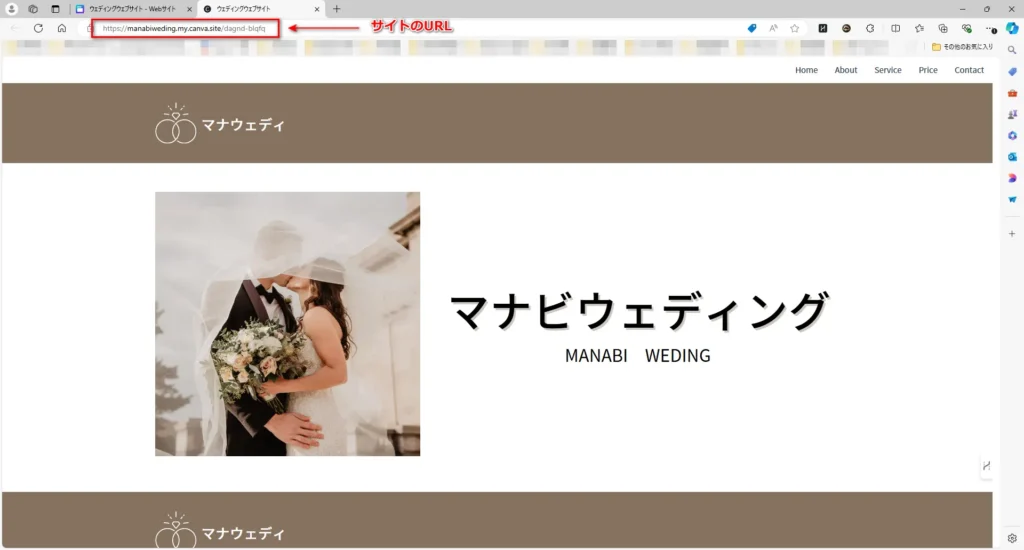
公開後のサイトはブラウザで確認できます。
6. まとめ
Canvaを使用したウェブサイト制作の魅力は、その簡便さと柔軟性にあります。プログラミングやデザインの専門知識がなくても、プロフェッショナルな外観のウェブサイトを短時間で作成できることが大きな利点です。
しかし、ツールの使いやすさに頼りすぎないことも重要です。以下のポイントを心に留めておきましょう
Canvaは確かに優れたツールですが、最終的にウェブサイトの質を決めるのは、制作者のビジョンとクリエイティビティです。テクノロジーの進化により、ウェブデザインの敷居は大きく下がりました。この機会に、あなたのアイデアや情報を世界に向けて発信してみてはいかがでしょうか。
ウェブサイト制作の旅は、技術的なスキルを磨くだけでなく、自己表現や効果的なコミュニケーションを学ぶ素晴らしい機会にもなります。Canvaを使いこなし、あなたならではの魅力的なウェブプレゼンスを築いていってください。